 这个插件是一个以mxp为后缀的文件,对于这类插件,不是象以往的插件那样通过把一个zip文件解到相应的目录下后进行使用,不需要时再手工删除。现在它是通过一个扩展管理器来对插件进行管理,在需要时进行添加,不需要时随时卸载。对于用惯苹果机的字体管理器的朋友对这个概念肯定非常熟悉,用它可以轻松地管理上百个甚至上千个插件,再也不用为要记住哪个插件在哪个目录下发愁了。
这个插件是一个以mxp为后缀的文件,对于这类插件,不是象以往的插件那样通过把一个zip文件解到相应的目录下后进行使用,不需要时再手工删除。现在它是通过一个扩展管理器来对插件进行管理,在需要时进行添加,不需要时随时卸载。对于用惯苹果机的字体管理器的朋友对这个概念肯定非常熟悉,用它可以轻松地管理上百个甚至上千个插件,再也不用为要记住哪个插件在哪个目录下发愁了。
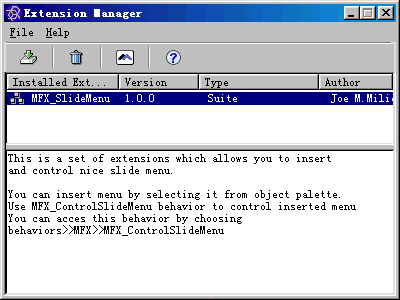
当然,要使用mxp插件必须先安装扩展管理器,安装的方法很简单,直接双击运行,然后按照提示进行选择目录就可以了。扩展器安装完毕后,会在Dw“Commands”菜单中出现一个“Mange Extensions”(管理扩展)命令,点击它后执行,就可以利用工具栏上的安装![]() 和卸载
和卸载![]() 来对插件进行管理,需要指出的是,这里的卸载并不是真正地删除这个插件,而是暂时禁用,随时可以再通调入使用的。
来对插件进行管理,需要指出的是,这里的卸载并不是真正地删除这个插件,而是暂时禁用,随时可以再通调入使用的。
 有了扩展管理器后,安装SliderMenu插件的方法就非常简单了,双击这个mxp文件,扩展管理器就会自动运行,把它装到Dw中,然后再启动Dw,看看Object的Common面版,多了点什么东西?在第一项多出来一个M样的按钮,这就是SliderMenu按钮。
有了扩展管理器后,安装SliderMenu插件的方法就非常简单了,双击这个mxp文件,扩展管理器就会自动运行,把它装到Dw中,然后再启动Dw,看看Object的Common面版,多了点什么东西?在第一项多出来一个M样的按钮,这就是SliderMenu按钮。
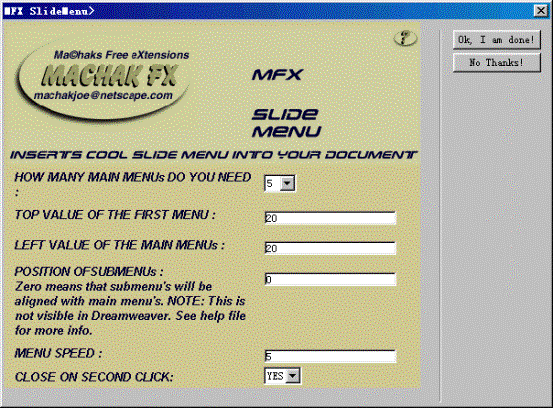
新建一个HTML文档,单击SliderMenu按钮,系统弹出对话窗口,在设置窗口中可以针对这个动态下拉菜单进行设置。各参数的含义如下:
 HOW MANY MAIN MENUs DO YOU NEED:设置你需要的主菜单数目。
HOW MANY MAIN MENUs DO YOU NEED:设置你需要的主菜单数目。
TOP VALUE OF THE FIRST MENU:第一个主菜单离浏览器上方的距离。
LEFT VALUE OF THE MAIN MENUs:主菜单离浏览器左方地距离。
POSITION OF SUBMENUs:下拉出来的二级菜单是否在主菜单的正下方,如果不是,偏离多少。此项为0表示二级菜单在主菜单正下方,正数是二级菜单向右偏,负数是二级菜单向左偏。
MENU SPEED:菜单下拉时运动的速度,数值越大运动越快。
COLSE ON SECOND CLICK:点击已经展开的主菜单时,是否把二级菜单关闭。
设置不同的参数,可以得到不同的下拉效果,大家可以多实验几次,就可以掌握这些参数的意义。设置完参数后,单击OK按钮,就可以插入一个下拉菜单。

可以在编辑区看到实际上这个插件是在Dw中插入了一系列的层,层的排列顺序是:第一个主菜单,第一个主菜单的子菜单,第二个主菜单,第二个主菜单的子菜单……根据这个顺序,可以分别对这些层进行编辑,输入自己想要在菜单上显示的文字,并在文字属性的Link一栏加上这个菜单的超链接。经过一阵重复的输入工作后,这个动态下拉菜单就作成了,得意地欣赏欣赏你的大做吧。:)
值得提出的是,这个插件不仅可以做出文字型的下拉菜单效果,还可以通过插入图像做出更“酷”的效果,使用方法是首先把文字替换成图片,然后在主菜单的图像上设置Behavior,可以在“+”下的列表中看到这里的Behavior也多了一项——MFX>MFX_ControlSliderMenu。然后在弹出的菜单中选择需要展开的第一个子菜单的序号,以及菜单展开的速度。把所有的主菜单图像设置完毕后,就可以看看这个专业级的导航菜单了。
Dw的扩展管理器和SliderMenu插件都可以免费下载的,大家可以到5Dmedia.com上下载,如果对这个插件的使用有任何疑问,也欢迎到5Dmedia.com上讨论,或者给我发邮件:lakesea@netease.com。