在此大家也可以跟着教程,用Photoshop制作变形金刚2海报,彰显个性!先看看效果图。下面变形金刚2电影海报设计主要应用了Photoshop的文字工具、渐变、蒙板等,希望大家喜欢。
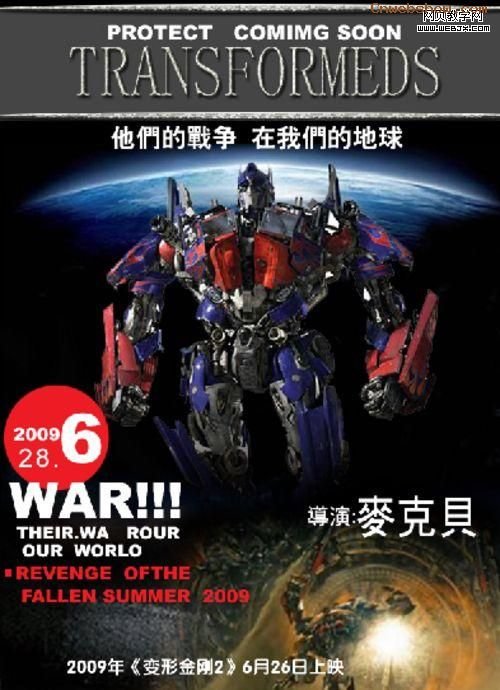
先看效果图

图0
素材收集与PS手法以及创意说明:
A:变形金刚2电影海报有一股强悍力在召唤,能让人并狂热起来,另外又是一个对抗性很强的,很能激发和释放的战斗力。
B:本次变形金刚2选用了擎天柱,这张素材为威震天主题为“变形金刚2电影”的照片中挑选出来的;第2张素材为背景辅助素材。
点击这里下载:素材1、素材2
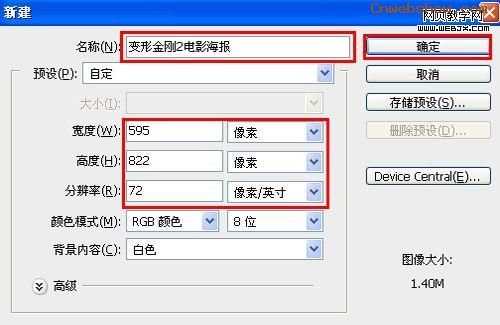
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:变形金刚2电影海报,宽度:为595像素, 高度:为822像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

图1
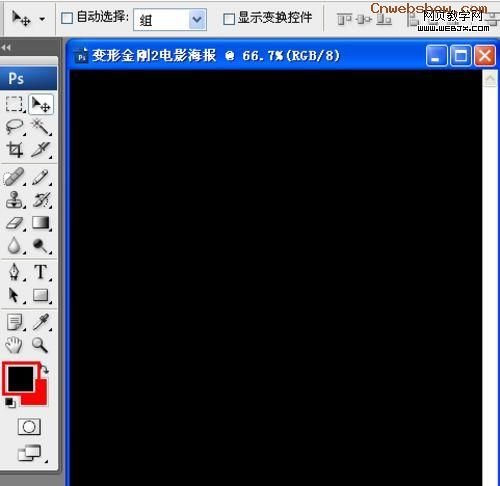
2、在图层面板中点击新建图层按钮,新建一个“背景 ”。点击填充工具,弹出填充对话框,设置前景色为黑色,给背景填充。如图2所示。

图2
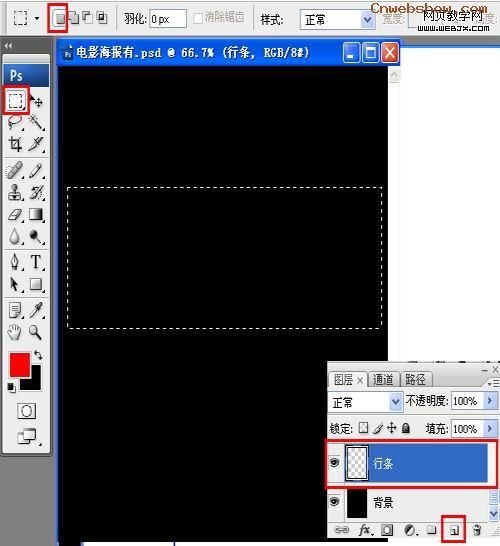
3、创建新图层按钮 ,命名为“行条”,在工具箱中选择矩形工具 ,在工作区中拖出一个矩形形状,如图3所示。

图3
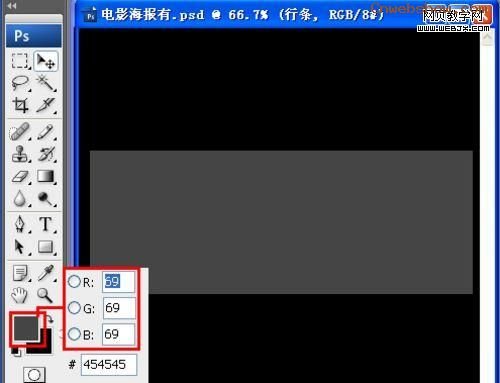
4、在工具箱中选择前景色,弹出拾色器对话框,设置模式为RGB,RGB值分别为69、69、69,然后点击确定按钮,并移到适当位置如图4所示。

图4