
Step 1
创建一个新的文档(600X600px),然后把我们的素材放进去,我们把图层命名为“岩石”点击下载

Step 2
然后在“岩石图层”添加混合模式>颜色叠加,叠加的颜色为黑色#000000,然后不透明为90%。如下图:


Step 3
然后我们在到这上面新建一个图层,命名为“径向渐变”。然后使用渐变工具,中心颜色为白色#ffffff,四周为透明,位置透明度为50%,这样我们就有了个灯光效果。如图:


Step 4
这里我们就开始输入字母。我们输入P字,记得字体要粗犷。颜色为白色

Step 5
我们现在调整字母的透明度为10%。目的是不让它那么明显。

Step 6
这一步我们就开始合成了,先下载水素材, 点击下载
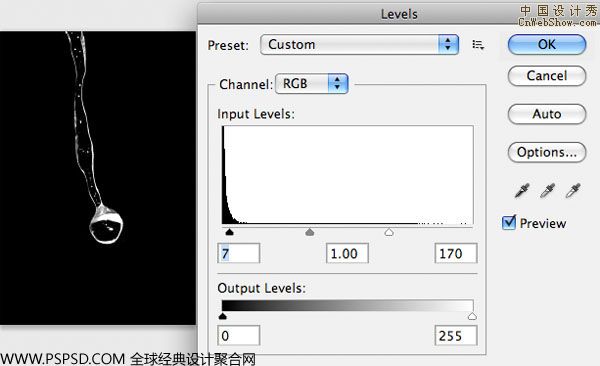
然后按Ctrl+Shift+U去色,或者通过导航图像>调整>去色。这样水和背景的对比度就出来了。


Step 7
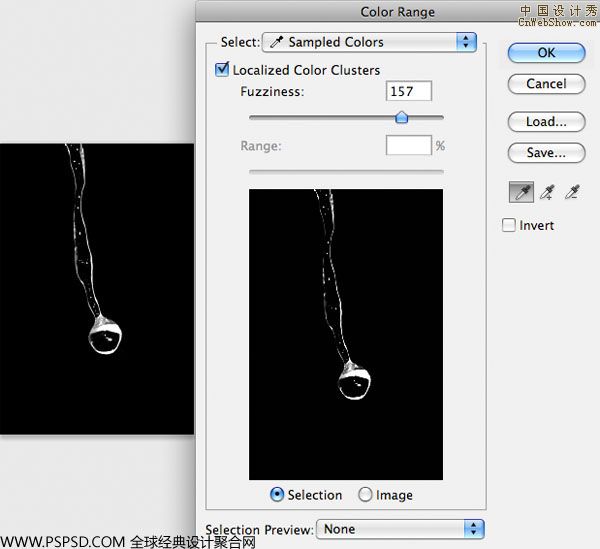
把水扣出来。
导航>选择>色彩范围 用默认就可以,只需要把本地化颜色族那个勾选上就可以了。然后按照图给出的去做就可以了,扣取出来把他拖到文字层就OK了。


Step 8
现在我们就把所有的水素材图片提取出来,这里就不做了,大家按照上面的方法,然后在小小的调节一下就可以了,然后都把图层命名好,到时候需要复制其中的图层好记得住。
水素材2
水素材3
水素材4
水素材5
水素材6

Step 9
现在我们把水移动到P字的轮廓上去,这里要用Ctrl+t或者你用编辑>变换来调节图层的大小和宽度,有些地方你需要把水珠给剪切来下移动到P字周边。
