
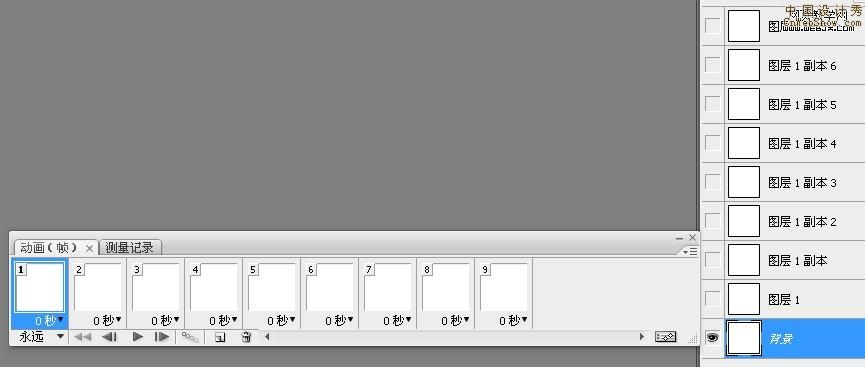
首先复制8个图层加上背景图层是9个...
复制帧数8个加上第一祯是9祯..
这是看你要旋转的角度而创立多少个祯 比如一帧旋转30度
就等于(360度÷30) -1=11个图层+上背景图层12个..
(原谅我啰嗦点)...但是为了详细0 0
第一帧对应背景. 第二帧对应图层1....
假如1帧对应背景》。那么选择一帧》。然后把图层前面的小眼睛全部点掉..除了背景图层的小眼睛不点
注意要先从第一帧开始对应..不然你先对应好其他帧的话,再对应第一帧就会打乱顺序

用文本工具下面的那个工具...右键
选择自定义旋转工具
然后形状那里有个向下的小三角形
点一下》。然后出来一堆图形再点右边的小三角形
选择符号
画出来记得要按着shift键..不然转起来跟个椭圆形似的
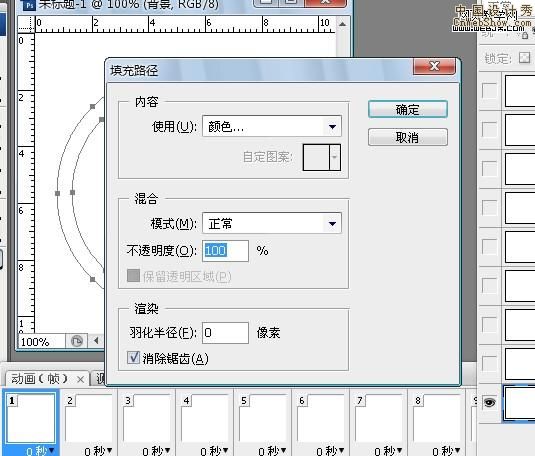
然后填充路径