使用软件:Photoshop

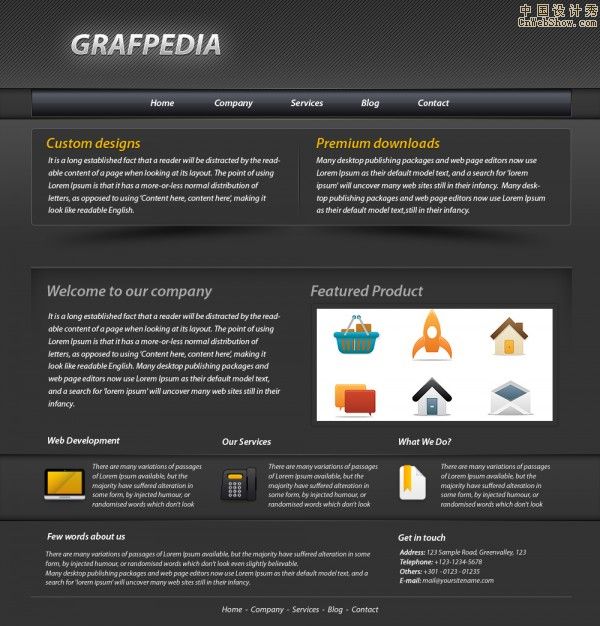
你好,我的朋友们。在本教程中,我将告诉您如何在短短的几个步骤里为您的企业建立网页布局,您可以使用于任何类型的业务,或再进行小的修改也可以创建一个投资组合布局。如果您已经遵循了我,我相信你可以按照自己的需要修改这一教程上的一些布局。
像往常一样,我会创建一个新的文档,尺寸:1000 x 1100像素。
我将我的前景色设置为#333333,使用油漆桶工具,然后我将填补这个颜色的背景色。
我会选择矩形工具,我将创建一个像下面的图像的形状。 我将利用这个图片来创建布局头。(图01)

图01
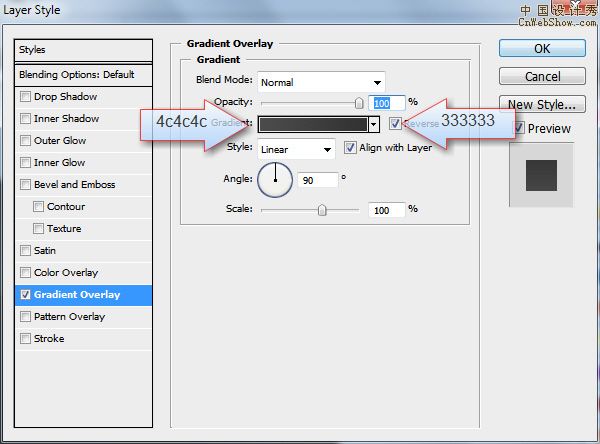
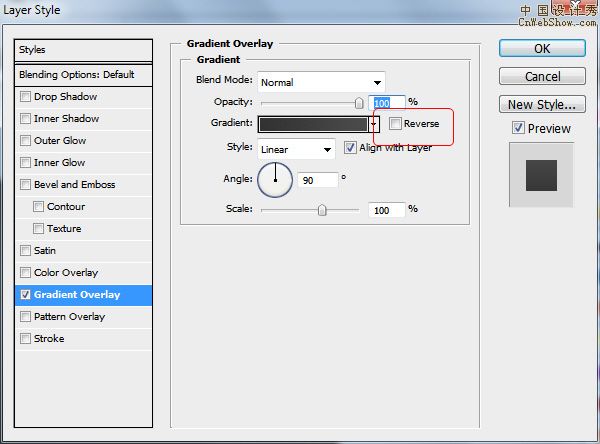
对于白色的形状,我会添加下面的图层样式。(图02)

图02
在添加图层样式布局看起来是这样的。(图03)

图03
我这一个下面创建一个类似的形状,我将使用上面层的风格,但我会取消检查反向按钮。(图04)

图04
下面是结果

图05