OK, 试着输入一些数值到右侧的数值框内,你应该可以看到MC发生了色彩变化。实事上,你也知道,这个变化不是改变了MC的原色色彩,而是对MC的色彩进行了RGB三个通道的偏转。(一旦你在项目中选取 None,就可使MC的颜色恢复到初始状态了)
你也许又在想:这是屏幕操作面板操作,是手动的。在Flash影片中,可以有参数自由控制成我现在调整的样子吗? 答案是:没问题!
那么,就不要乱动了,把MC恢复为黑色,我们来进行下一步了!
叁:代码实现

看看下面的代码,很简单吧?:)
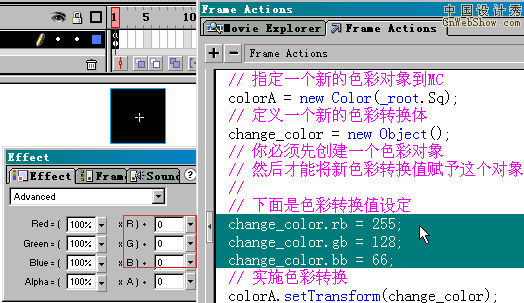
你可以在第一帧里面帖入下面一段代码,并测试一下效果
|
我个人比较喜欢上面一个写法,虽然意义一样,但第一种可以单独控制某一个值 (三句中最少可只写一句),用起来比较方便,第二种写法就非要你写全不可了。
图中代码选择的区域,即是和Effect面板里面右侧的数值对应的色彩偏转参数了。
它们分别是 rb, gb, bb。注意它们是隶属于色彩转换体的值,所以要用点连接。
下面是实际输出的swf效果和控制板里面的Effect调色对照,结果就更清晰了。
