Firefox 2.0 在对 XML 的支持方面有几个重要的改进。目前它的用户部署如日中天。了解 Firefox 2.0 XML 特性的改进,包括在 RSS Web 提要处理方面有争议的变化。
被赋予新应用程序平台的角色后,现在 Web 浏览器可能是最热门的软件。对于软件开发人员来说这是令人激动的时刻,动态 HTML 技术以 Asynchronous JavaScript + XML (Ajax) 获得重生,Microsoft® Internet Explorer® 的开发得以恢复等等。过去两年中,关于 XML 和 Firefox 的 developerWorks 系列文章(请参阅 参考资料)介绍了以 1.8 版本的核心 Mozilla 浏览器引擎为基础的 Firefox 1.5 版。此后,Mozilla 项目永不停歇的开发步伐又催生了 Firefox 2.0,它以 Gecko 1.8.1 Web 呈现引擎为基础。Firefox 2.0 的一些改进涉及到 XML 处理。本文介绍了最新的 Firefox XML 处理功能,包括开发人员应该记住的可能遇到的主要障碍。
减少了对 Web 提要的控制
Firefox 2.0 一个变化引起了用户社区的极大惊慌。如果提供 RSS 或 Atom 这类 Web 提要,可能需要包括 XSLT 样式表为用户转换成其他表示形式。清单 1 中的 Atom 提要引用了这样的转换。
清单 1. 包含样式表引用的 Atom 提要
<?xml version="1.0" encoding="utf-8"?>
<?xml-stylesheet type="text/xml" href="atom2html.xslt"?>
<feed xmlns="http://www.w3.org/2005/Atom"
xml:lang="en"
xml:base="http://www.example.org">
<id>http://www.example.org/myfeed</id>
<title>My Simple Feed</title>
<updated>2005-07-15T12:00:00Z</updated>
<link href="/blog" />
<link rel="self" href="/myfeed" />
<author><name>Uche Ogbuji</name></author>
<entry>
<id>http://www.example.org/entries/1</id>
<title>A simple blog entry</title>
<link href="/blog/2005/07/1" />
<updated>2005-07-14T12:00:00Z</updated>
<summary>This is a simple blog entry</summary>
</entry>
<entry>
<id>http://www.example.org/entries/2</id>
<title />
<link href="/blog/2005/07/2" />
<updated>2005-07-15T12:00:00Z</updated>
<summary>This is simple blog entry without a title</summary>
</entry>
</feed>
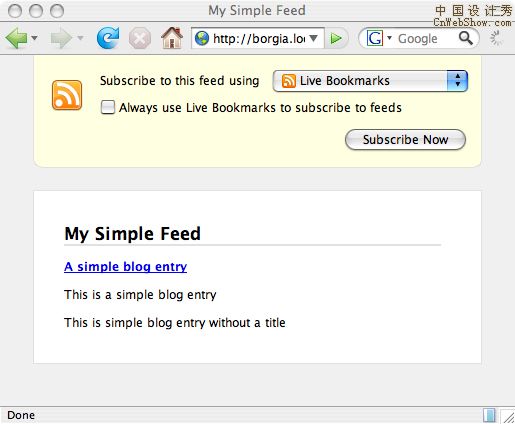
关键是第二行中的样式表处理指令(PI)。如果用 Firefox 1.5 打开,浏览器就会尽职尽责地加载 atom2html.xslt 并显示结果。本系列文章第 2 部分(请参阅 参考资料)已经提到,查看实际的 XML 必须通过 “查看源代码”。在 Firefox 2.0 中,浏览器忽略该样式表 PI 并使用定制的 Firefox 视图查看,如图 1 所示(Firefox 2.0.0.6、Mac OS X 平台上的屏幕截图)。

图 1. Firefox 2.0 内置的 Web 提要视图
避免这种情况并强制使用所选样式表,惟一的办法就是愚弄头脑简单的 Firefox,它通过在文件前 512 个字节中查找 “rss” 或 “feed” 来判定是否为 Web 提要。清单 2 采用了一种广为人知的办法,专门插入一段注释来填充这 512 个字节。
清单 2. 绕过 Firefox 2.0 和 Internet Explorer 7 默认样式表处理方式的 Atom 提要
<?xml version="1.0" encoding="utf-8"?>
<!-- Firefox 2.0 and Internet Explorer 7 use simplistic feed sniffing to override desired
presentation behavior for this feed, and thus we are obliged to insert this comment, a
bit of a waste of bandwidth, unfortunately. This should ensure that the following
stylesheet processing instruction is honored by these new browser versions. For some more
background you might want to visit the following bug report:
https://bugzilla.mozilla.org/show_bug.cgi?id=338621
-->
<?xml-stylesheet type="text/xml" href="atom2html.xslt"?>
<feed xmlns="http://www.w3.org/2005/Atom"
xml:lang="en"
xml:base="http://www.example.org">
<!-- content of the feed identical to listing 1, so trimmed -->
</feed>
考虑了用户社区的反对意见之后,Firefox 开发人员决定坚持自身的立场,因而这种行为方式将保留到未来的 Firefox 版本之中。我个人不喜欢这种方式,您可以阅读有关的争论再决定喜欢与否。值得一提的是,这种做法与 Internet Explorer 和 Apple Safari 有相似之处。