FREEHAND的透明效果功能不够强大,很多朋友都不清楚怎么做出渐变式的透明效果,下面为大家介绍一种很简单又很实用的方法来模拟出渐变式的透明。
1、打开File|Import,先从外部导入一张位图,具体什么样的图片问题不大,这里只是为了让读者看清楚最终效果而已,然后锁住Foreground图层,并隐藏该层。
2、新建Layer-1层,随便画个圆,不要轮廓线,填充颜色自由选择,然后克隆该圆,以圆心为准缩小它,形成同心圆效果,如图1。(小圆填充蓝色是为了大家查看方便。)

3、同时选择两个圆,设置 调和 ,步进数20,如图2

4、对渐变圆进行解组操作,然后框选住所有的圆,如图3

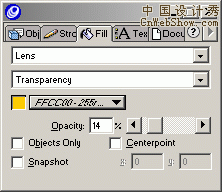
5、进入 Fill 面板,从下拉菜单里选择 Lens ,子菜单为 Transparency ,颜色选择你需要的,比如这里选择黄色,Opacity值为14,值越小,边缘透明越明显,如图4。

6、现在所有的圆应该还是全部被选中状态,如果不是请全部选中它们,然后把它们建组,完成如图5。

7、显示背景的位图,看下效果,再利用这种方法做其它几种透明效果。如图6
