前 言
适合于freehand4及更高版本。
混合渐变色填充的对象能达到很酷的效果,它常被用来绘制写实风格的对象或制作凹凸效果而不需 Xtra 特效,首先我们来做一个简单的例子,接着来做一个太阳光晕的效果。
步骤一:

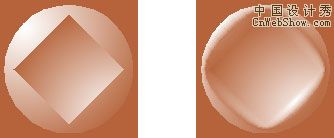
在这第一个例子中我将演示一种基本技巧:如上图所示,绘制两个大小不同的圆形,都填充相同的渐变颜色,只是渐变角度不同。下面为了创建更好的立体效果,我将把它们混合。
步骤二:

现在你看到光滑的色彩过渡和卷边的效果,真难相信只用两个圆形就创造出这么好的效果! freehand 可以混合任意多个渐变填充的对象,只要它们渐变色的数目相同。
步骤三:

现在我们来做一个复杂些的例子,在不同形状的对象间创建混合,创建一圆形一矩形两个对象,都添加辐射渐变填充。分别调整它们渐变的中心点,如上图所示。将两者进行混合,最后形成非常漂亮的凹凸效果。 注意:它们的渐变色数目要相同!
创建发散眩光的太阳
步骤四:

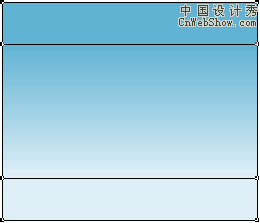
首先我们绘制一个矩形,将它水平的切为三部分,上部是深蓝色,下部是浅蓝色,中间是深蓝至浅蓝的渐变色。
步骤五:

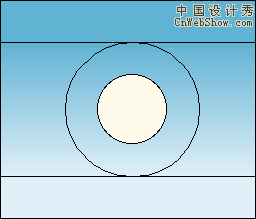
绘制大小两个圆,小圆代表太阳的本体,大圆代表太阳的光环。将大圆的直径设为与中间矩形的高度值相同。将两个圆进行居中对齐并且使大圆和下方的渐变色矩形顶对齐。 现在要给两个圆设定渐变色,首先给小圆设定两种接近白色的渐变色,线性渐变。然后要将大圆的渐变色设定为与其下方的渐变色矩形相同,最好的办法是:右键单击渐变色矩形,选择 Copy Attributes ,再右键单击大圆,选择 Paste Attributes ,这样矩形的填充属性就完全一致的施加到大圆上。
步骤六:

将两个圆进行混合,看到效果了吧,非常漂亮!太阳的光环和天空背景完美的结合在一起!