前 言
适合于freehand7及更高版本。
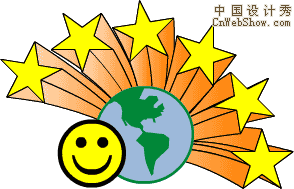
这是一篇很有技巧的教程,它利用对象的节点属性进行操纵从而生成缩放的五角星效果,运用这种技巧你可以作出更多更酷的效果,下面我们就来看看如何实现它。最终效果图如下:

步骤一:

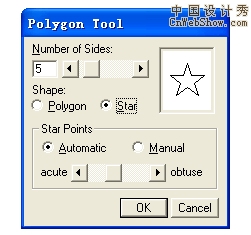
在这个例子中我们首先要创建一个五角星,双击 polygon 工具,打开如图所示的对话框,进行相应的设置。
步骤二:

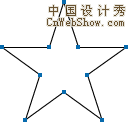
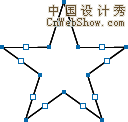
现在在页面上生成了一个五角星,保持它的选择状态,在 modify 菜单里选择 lock 将它锁定,然后再将它复制。
步骤三:

将复制品解组,用鼠标把它框选并执行 modify->split ,将五角星打散成 10 个首尾相连的独立线段,再次将它们框选,执行 X tras menu->distort->add point (也可在工具栏上找到),为每个线段增加一个节点。结果如图所示。
步骤四:

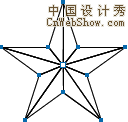
选择所有新生成的中间节点,在 align 面板里选择居中对齐将它们聚集到中间的一点。
步骤五:

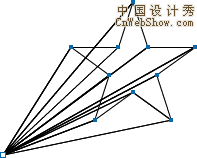
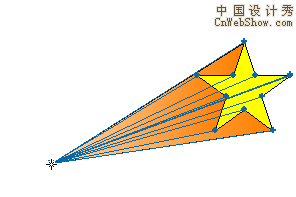
将该聚集点拖到外面。现在你看到五角星的每个顶点都向外延伸出线段并汇聚于一个消失点,形成一种缩放的效果。但现在还没完,呵呵。
现在我们需要将每个线段封闭起来,如果一个个选择线段再到 object 面板里勾选 close 选项来封闭就显得麻烦。我们有一个简便的方法:打开 edit 菜单里的 keyboard shortcuts 面板,在里面点击 toolbar ,再选择 other->paths->close ,你会在面板的右边看到相应的图标,把这个图标拖到软件界面的工具栏上,这样你就生成了一个“关闭路径”的快捷图标。(在 fhmx 中这个图标的位置有所不同,它在 tools/commands 下面)框选所有线段的这个聚集点,点击我们新创建的图标,将所有的路径都封闭起来。
步骤六:

现在给原始的五角星和拖出来的三角形分别填上颜色。
步骤十:

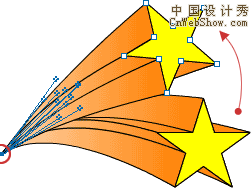
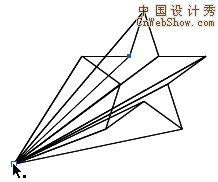
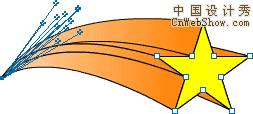
再次选择三角形的聚集点,我们要对这些点进行调节,请看动画演示:首先用缩放工具将所有顶点的控制手柄缩短,再用旋转工具将它们扭曲。如此这般,这个缩放的效果就基本完成了。
步骤十一:

下面我想将当前的对象进行复制,首先将所有对象框选。
步骤十二: