前 言
适合于freehand7任何版本。
这篇教程介绍关于创建卷边效果的技巧,主要是利用 copy&paste 的功能来精确的表现阴影。
步骤一:

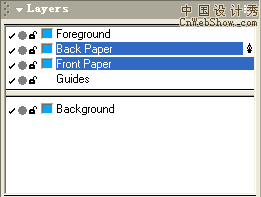
A. 首先新建两个层,如上图所示,我们下一步将会用到它们。

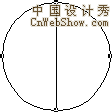
B . 在 Foreground 层创建一个直径为1英寸的圆,将它解散组群,画一条直线连接圆的 最高点和最低点 。

C . 保持直线的选择状态,只将它旋转-45度。
步骤二:

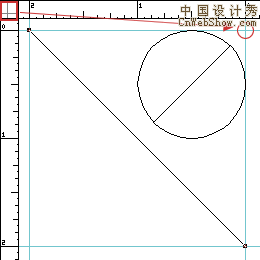
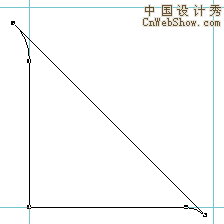
现在绘制一条水平参考线和一条垂直参考线 并 分别将它们吸附对齐到圆的最上端和最右端。拖动页面标尺的零坐标点到两条参考线的交叉处,见上图页面标尺 原 在左上角位置。再拖出两条参考线在水平和垂直方向上相距原点 2 英寸距离。绘制一条斜对角线如上图所示。
步骤三:

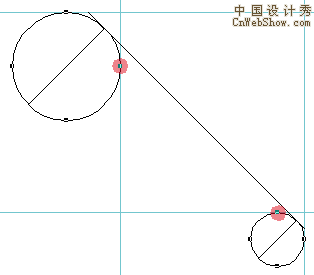
A . 将圆形和它内部的直线全选并水平左移,直到圆内直线的顶点和对角线重合,如上图。你可将页面放大来精确移动。
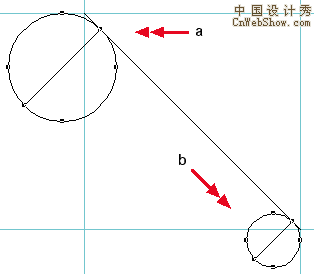
B . 复制圆形和它内部的直线,再将复制对象缩小 50% ,如上面所示用相同的方法将它们与对角线在右下方重合。
步骤四:

现在重新调整两条水平和垂直参考线的位置,使它们与图中所画的高光点重合,也就是分别与大小圆的右顶点和上顶点重合。
步骤五:

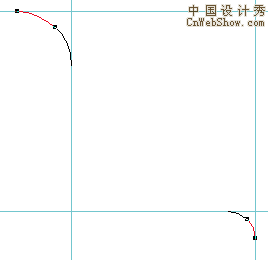
接着,分别将大小两个圆的四分之三部分删去,这很好做:只要分别选择两个圆的上顶点和右顶点,点击 modify->split 命令便将它们分离了,再选择它们的左下部删除即可。选择两个圆的残留线段,现在使用划刀工具,首先双击它在它的对话框中取消对 Close cut paths 的选择;然后用划刀在残留线段的中点也就是和对角线相切重合的部位点一下,如上图所示的高光点位置,即将它们切割开。
步骤六:

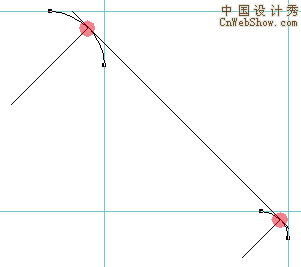
删除所有的对角线,选择上图中用红色标出的线段,将它们放到 Back Paper 层并将这一层隐蔽。
步骤七:

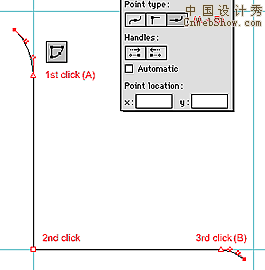
选择 Bezigon 工具,点击左上方线段的最低点,接着按上图所示依次点击第二点,第三点,全选所有的对象按 control+j 将它们组合在一起。按住 shift 选择A,B两点,在 Object 面板中将它们的连接点属性设为 Connector point ,如上图所示。
步骤八:

现在选择这条路径,在 Object 面板里勾选close一项,将路径闭合。如上图所示。