目前矢量图的运用越来越广泛,特别是对于喜欢Flash动画的闪客来说,完成一个好作品经常需要大量精美的矢量图片。如果你善于手绘,那当然最好了,可毕竟不是每个人都能画得很好,而网上能找到的现成的矢量图片并不多,所以很多人会选择采用把位图转化为矢量图的方法。目前可以完成这项工作的软件很多,今天我们就试试Freehand内置的trace工具来实现位图到矢量图的转化工作。
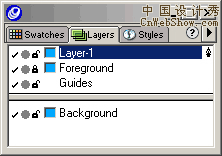
首先要把需要转化的位图导入Freehand,请使用Import命令,当出现直角符号的时候,在作图区点击一下就行了。如果你是新建的空白文件的话,位图会导到Foreground层,有必要的话先调整好位置,为了防止以后不小心移动它,请先把位图所在层锁起来,然后点击层面板右上方的黑色三角形在Foreground层上面新建一层,这一层用来单独放置转化后的矢量图。(现在层面板的情况如图)

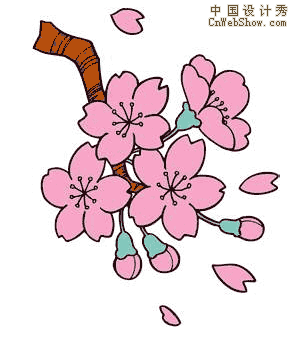
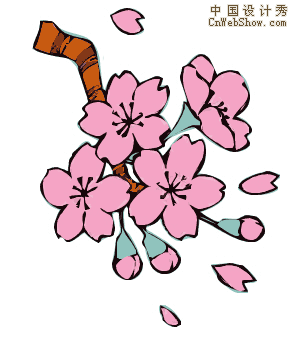
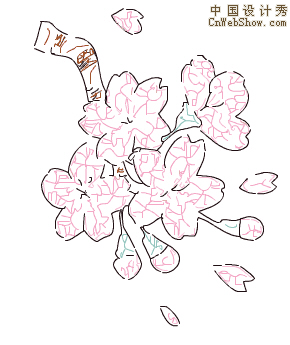
这里我导入了一幅桃花的图片来做实验。看到浮动工具栏上魔术棒样子的图标![]() 了吗?它就是trace工具,点击它后直接在位图上方拖曳出一个区域,区域所包含的位图将被转化为矢量图,如果你象我现在这样需要转化整张图片的话,只要使拖动的区域覆盖整张图片就可以了。整个转化时间根据图形的复杂程度和你的机器配置来看,象这张比较简单的图像几乎没什么延迟就出来结果了,你现在看到的是密密麻麻的节点,到底效果怎么样还看不清楚,请将Foreground暂时隐藏,然后按住Ctrl在空白处点击一下。现在看到最后效果了吧,请对比下原始位图和这张采用默认设置转化的矢量图,效果非常不错吧?
了吗?它就是trace工具,点击它后直接在位图上方拖曳出一个区域,区域所包含的位图将被转化为矢量图,如果你象我现在这样需要转化整张图片的话,只要使拖动的区域覆盖整张图片就可以了。整个转化时间根据图形的复杂程度和你的机器配置来看,象这张比较简单的图像几乎没什么延迟就出来结果了,你现在看到的是密密麻麻的节点,到底效果怎么样还看不清楚,请将Foreground暂时隐藏,然后按住Ctrl在空白处点击一下。现在看到最后效果了吧,请对比下原始位图和这张采用默认设置转化的矢量图,效果非常不错吧?


可以说,按照trace默认的设置可以应付大多数的转化,不过多于精益求精的你来说,不可以就此满足,我们还要学会根据实际情况配置不同的转化参数,以得到最佳转化效果。
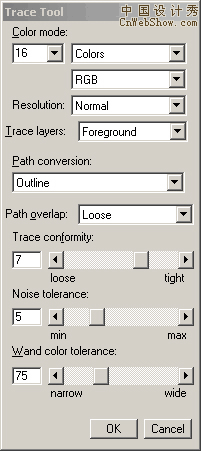
双击trace图标![]() 打开设置窗口(如右图),可以看到这里需要设置的参数非常多,不过不用怕,我们来一项一项地仔细看清楚。
打开设置窗口(如右图),可以看到这里需要设置的参数非常多,不过不用怕,我们来一项一项地仔细看清楚。
1、Color mode:用于选择颜色模式,在这里你可以设置最终的矢量图是彩色的还是灰度的,RGB或者打用的CMYK模式,并且你能确定下颜色的数量,颜色数量越多最终效果越细腻,最多为256色,实际使用中16色已经足够。
 2、Resolution:即分辨率,一般默认的Normal就不错了,除非你需要更多的细节,那么可以设为High。
2、Resolution:即分辨率,一般默认的Normal就不错了,除非你需要更多的细节,那么可以设为High。
3、Trace layers:转化图层的选择,Foreground——前景层,Background——背景层,All——所有的层,这里我们的位图处于Foreground层,所以我们选择它。
4、Path conversion:转化方式。这是最重要的一项设置了,将直接影响最终效果,我们一项项来看看:
Outline:它会把位图转化为一个个独立的矢量色块,它们之间可以互相重叠,这是默认的选项,可以说适合大部分情况,它下面还有个小的选项——Path overlap,路径重叠项一般设为Loose或者Tight,其中Tight可以产生更精细的效果,而None适用于转化纯线条或文字的位图。
Centerline:和Outline相反,它是用线条来呈现效果的,比较适合那些线条很多而填充很少的图像。下面的Uniform lines选中时表示将采用1个point的统一线宽,而取消选中后线宽就会有粗细变化了。(如图)

Centerline/Outline:综合了上面两种情况,线条色块兼而有之,