在Adobe 中,你能用几种简单的形状创建三维效果。将一维空间内的物体拉伸,再加入底,侧面和阴影,从而赋予三维效果的真实感。这篇教程是个小小的范例,希望它能帮助你正确的绘制物体。素材是一张柠檬图案的矢量图,我们要做的是以这张图为基础创建一个圆柱体。(如下图)

1、从圆形创建椭圆
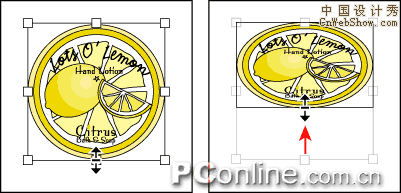
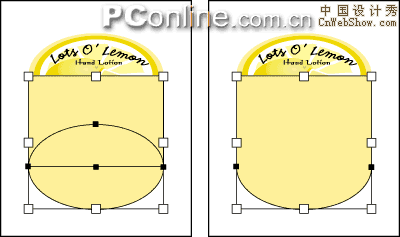
选择整个的圆形对象,用选择工具向上拖动定型框上底边中心的控制手柄,将圆形垂直压缩,取消对对象的选择。(图01)

图01
2.打开智能辅助线
从视图菜单中选择智能辅助线(View > Smart Guides)。智能辅助线是Adobe Illustrator创建的临时网格,显示出路径、节点和角度。它可以帮助你选择锚点并吸附它们,这样,你就可以对对象进行精确的创建、编辑、移动、对齐和变换。在这里,你将使用智能辅助线来对齐形状。
3.创建圆柱体的底面
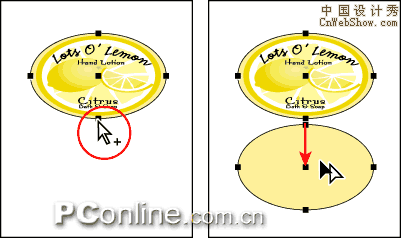
从工具箱中选择直接选取工具,选择柠檬图案中最外边的淡黄色椭圆形。按住Alt+Shift(Windows)或Option+Shift() ,用鼠标拖动椭圆向下移动,在椭圆原件的下方建立一个副本。调整副本的摆放位置,直到智能辅助线显示副本处于原始图形的正下方。(图02)

图02
4.创建圆柱体的左侧面
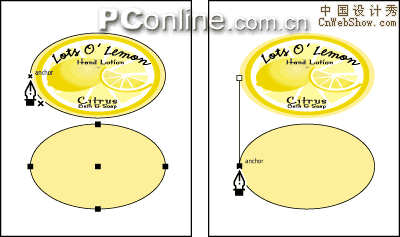
选择钢笔工具,按住Shift点击位于上边的椭圆的左锚点,然后点击下边的椭圆的左锚点,在两个椭圆之间建立一条线段。(图03)

图03
5.完成圆柱体的侧面
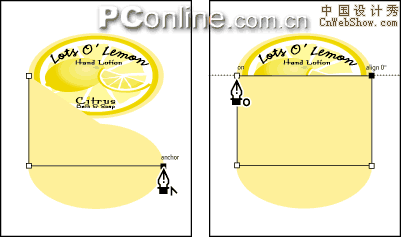
点击下面椭圆的右锚点,然后点击上面椭圆的右锚点,再次点击第一个椭圆的左锚点。这样,你就完成了一个长方形,它将作为圆柱体的侧面。(图04)

图04 6.连接圆柱体的侧面和底面
现在圆柱体的侧面和底面是两个不同的对象,我们要把它们连接起来,成为一个对象。选定选择工具,按住Shift,选择新创建的矩形和下边的椭圆,打开对齐面板,点击路径寻找器,在“组合”中选择“合集”。这样,你就得到了一个从椭圆和矩形创建了一个新对象。
由于上边的椭圆被新对象遮住了,所以你需要把新对象放到后边去。选择对象/排列/置后(Object > Arrange > Send to Back)。(图05)

图05
7.修剪柱体
按住Shift,选择上边的椭圆和刚创建的新对象。在路径寻找器下点击修剪按钮。这将裁切掉柱体被椭圆遮挡住的一部分,但在画面上你却看不到任何变化。