图标是UI(用户界面)设计领域的一个重要组成部分,Windows XP的用户界面设计堪称UI的经典,各种我们再熟悉小图标、按钮非常精致。本文以绘制XP风格放大镜搜索图标为例,介绍如何使用Illustrator CS2中文版打造出精致的按钮图标。其它版本的Illustrator在操作步骤上可能会略有差异。文章末尾提供.ai源文件供读者下载参考。
具体操作步骤如下。
一、绘制外框
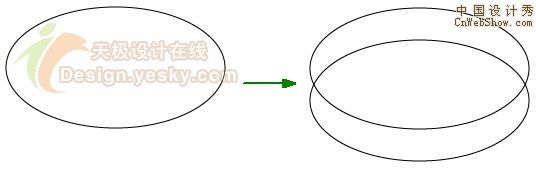
1.选择工具箱中的“椭圆工具”,在工具箱中将填色设置为无,描边设置为黑色,然后在画板上绘制1个椭圆。使用“选择工具”在按住Shift+Alt键的同时向下拖动椭圆,在正下方复制出一个同样的椭圆,如图1所示。

图1
2.选中两个椭圆中上方的一个,按快捷键Ctrl+C,再按Ctrl+F(对应的菜单命令为“编辑>贴在前面”),将其粘贴在原位置的上方,现在粘贴得到的副本处于选中状态,按Ctrl+3(对应的菜单命令为“编辑>隐藏>所选对象”)将其暂时隐藏。
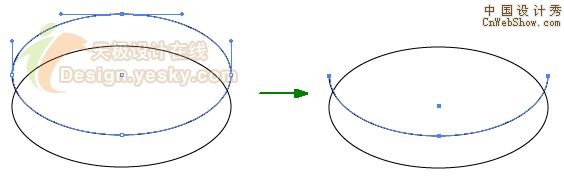
3.使用“直接选择工具”选中上方椭圆最上方的锚点,然后将其删除,如图2所示。

图2
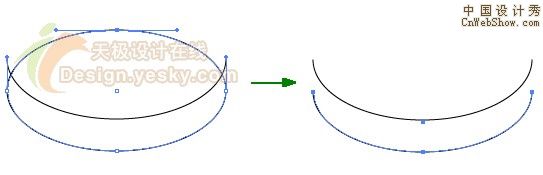
用同样的方法将下方椭圆最上方锚点也删除,如图3所示。

图3
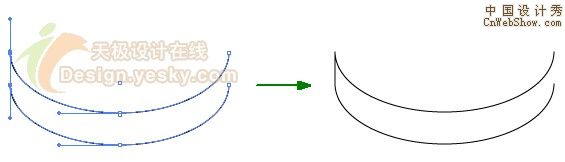
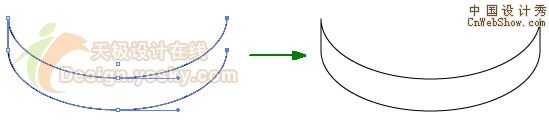
4.使用“直接选择工具”选中这两条路径左端两个锚点,然后按快捷键Ctrl+J(对应的菜单命令为“对象>路径>连接”)将其连接在一起。

图4
用同样的方法将右端两个锚点也连接起来,如图5所示。

图5
5.选择菜单命令“对象>显示全部”(快捷键为Alt+Ctrl+3),将原来隐藏的那个椭圆重新显示出来,如图6所示。