各位朋友好,这里是美工教室图形效果探索专栏,应版主之邀,作了一幅小画,和了一篇短文,请朋友指正,下面我们开始这一集的探讨。
Illustrator9.0作为一个高级的电脑插图软件,有着强大的绘图能力,能表现出物体的强烈的质感,绘制出逼真的图像。想必大家从它的例子文件已经强烈的感受到了。作为一个专业的图形设计师当然是不满足于仅仅只能绘制出一些简单的几何形,今天就让我们来看看怎样用Illustrator9.0绘制出复杂而逼真的图形。
[Illustrator9.0、素材图无、源文件下载design.cnroot.com。关键词:gradient mesh tool(网格渐变工具)gradient tool(渐变工具)、Path finder(路径寻找器)

首先在绘制图形之前先确认一下你的绘图能力,如果没有一定的美术基础,那绘制起来就比较的困难。现在先让我们整体观察这款表的造型。表的主体为圆形,而表带由矩形构成。让我们从表的主体开始绘制。可以看到表的主体是由锯齿状的表环、指针、刻度、数字以及不锈钢的表身组成。先从大的部件入手,先绘制齿轮状的表环。这个表环由两层错开的齿轮状的图形组成,那么我们就得先画出齿轮状的图形。锯齿状的图形也是由简单的两个图形组成的——圆形和梯形。在Illustrator9.0中我们先绘制出一个圆形。
技巧:要画出正圆可以按住Shift键。
然后画出一个梯形,然后复制若干个梯形,并且利用移动工具和旋转工具让梯形环绕在圆形的四周,然后使用Pathfinder工具中的 合并圆形和梯形,最后就形成的下图的齿轮状的图形,这就绘制好了表环的基本图形。
合并圆形和梯形,最后就形成的下图的齿轮状的图形,这就绘制好了表环的基本图形。

然后我们将这一图形复制一次,将其中的一个图形旋转一定的角度使两个图形的锯齿状层错开就将表环基本外形画好了。现在我们要将表环的细节画上去使它看上去更真实。根据实物我们先将下一层表环使用辐射状渐变填充,内部为白色,外部为黑色。然后将受光的部分加上高光。为了高光看上去更自然,我使用了Gradient mesh tool(网格渐变工具),先绘制一个高光的轮廓,然后使用 dient mesh tool绘制出高光,以及调整高光的微妙的变化,使绘制物体具有空间感。上部的带数字的部分也使用类似的方法绘制出。在物体的这一部分高光点上我直接使用了白色的图形,这可以表达出一种刚性的感觉。

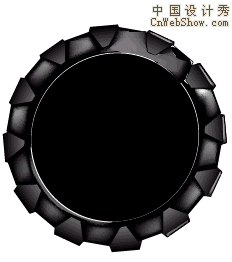
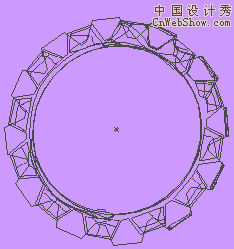
应当注意的是这一层的图形稍稍的要复杂些,应为这一层的表环是稍稍的带圆弧的,就必须使用Gradient mesh tool刻画出光线的柔和的变化。在绘制的时候还可以结合Pathfinder中的工具调整内部图形的形状,以及大面积的受光面的形状。刻画的时候一定要有耐心特别是细节的描绘一定要仔细,这样画出来的物体才逼真。最后在表环上添加上相应的刻度。下面的两幅图就是绘制好的表环的预览图和线状(outline)图,你也可以根据这两幅图研究绘制的方法。
 --
-- 
表环画好以后我们就可以着手指针绘制。我们观察指针的形状,也可以分解为较简单的图形,然后绘制这些简单的图形,使用Pathfinder组合起来,或者是裁剪掉某些部分。最后添加上光线的变化,以及一些细节上的变化。我们再把刻度添加到表面上去。我们可以采用复制的办法快速的画出若干个刻度。然后使用旋转工具,旋转到合适的角度。

技巧:在旋转的时候我们可以双击工具栏中的旋转工具,然后再弹出的对话框中填入精确的旋转的数值。
绘制完以后我们还要为表壳上的水晶玻璃添加上玻璃特有的反光。这个反光使用的Illustrator9.0的Transparency(透明层)功能。
现在我们要画出表的不锈钢的表身。同样先画出外轮廓,然后使用Gradient mesh tool工具刻画出不锈钢的质感。