刚接触Adobe Illustrator(以下简称AI)网格的时候经常对网格的变化头痛不已。想象中的网格形状总是很难实现。经过长时间痛苦的摸索终于找到了一点规律,和同样初学的朋友分享。
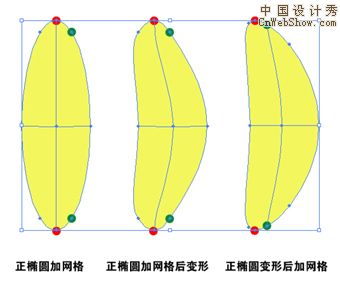
如图,正椭圆上的网格是有规律可寻的,任意形状则较难控制,所以,复杂图形可考虑先在正图形上做。

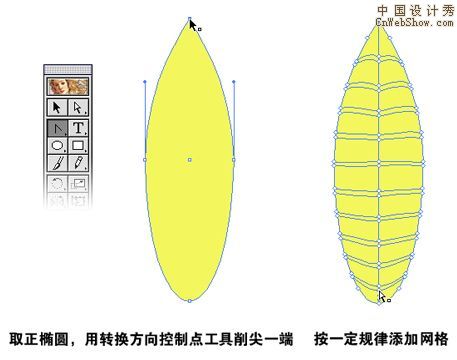
下面我们以叶片为例简单讲解(用红色和黄色目的是看的清楚):



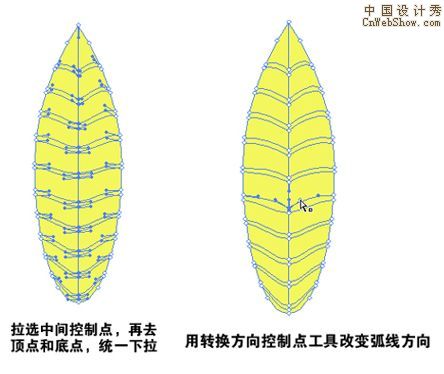
最后调整细节,就完成了。

如果想做有弧度的叶片,应该在加第一条网格线后先调出大体形状,再加新点,这样在后期会免除很多麻烦。
更细节的东西就需要耐心的调节了。希望对和我一样的初学者有所帮助。
