研究"CSS 样式"面板
"CSS 样式"面板可让您跟踪影响当前所选页面元素的 CSS 规则和属性,或影响整个文档的规则和属性,还可以在不打开外部样式表的情况下修改 CSS 属性。
请确保 index.html 页在"文档"窗口中打开。
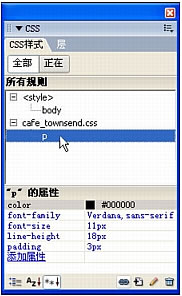
在"CSS 样式"面板("窗口">"CSS 样式")中,单击面板顶部的"所有",然后检查您的 CSS 规则。
在"所有"模式下,CSS 面板向您显示应用到当前文档的所有 CSS 规则,不管这些规则是在外部样式表中,还是在自身文档中。您应在"所有规则"窗格中看到两个主要类别:一个 标签类别和一个 cafe_townsend.css 类别。
若未展开标签类别,则请单击加号 (+) 展开该类别。
单击正文规则。
值为 #000000 的 background-color 属性出现在下面的"属性"窗格中。

注意您可能需要折叠其它面板,如"文件"面板,以便看到完整的"CSS 样式"面板,还可以通过拖动窗格之间的边界来更改"CSS 样式"面板的长度。
您在教程:创建基于表格的页面布局中通过使用"修改页面属性"对话框设置了页面的背景色。以此方式设置页面属性时,Dreamweaver 会编写一个内置于文档的 CSS 样式。
单击加号 (+) 展开 cafe_townsend.css 类别。
单击 p 规则。
在外部样式表中为 p 规则定义的所有属性和值将显示在下面的"属性"窗格中。

在"文档"窗口中,在刚设置格式的两个段落中的任何位置单击一次。
在"CSS 样式"面板中,单击面板顶部的"当前",然后检查您的 CSS 样式。在"当前"模式中,CSS 面板向您显示当前所选内容的属性的摘要。显示的属性与外部样式表中 p 规则的属性相对应。
在下一节中,您将使用"CSS 样式"面板创建新规则。使用"CSS 样式"面板创建新规则比手动键入规则容易得多,后者如同最初创建外部样式表时的操作一样。

















