一、FlipH和FlipV滤镜
把这两个滤镜放在一起讲,主要是因为这两个滤镜的作用类似,用法相同。FlipH是一个水平翻转对象的滤镜,当把FlipH加载到一个对象上,该对象 将产生一个水平镜象,以此来创造水平翻转的效果;FlipV是一个垂直翻转对象的滤镜,当把FlipH加载到一个对象上,该对象将产生一个垂直镜象,以此 来创造垂直翻转的效果。这两个滤镜都没有参数,可直接使用,在Dreamweaver3可以同前面介绍的滤镜一样设置和使用。下面来做几个实例看看其效 果。
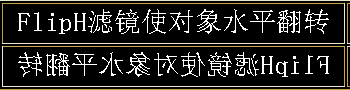
1、水平“翻身”的文字
请看下面的效果图:
要产生上面的效果,只要在Dreamweaver3中设置滤镜时选择“FlipH”就行了,设置好后在网页源代码的< head >与< /head >之间可看到这样几行代码:
< style type="text/css" >
< !--
.fliph1 { filter: FlipH }
-- >
< /style >
然后,在文字所在的< td >上加载Flip滤镜,一切OK。这时的< td >代码是这样的:< td class="fliph1" >。
当然,对于象FlipH这样的无参数滤镜,采用内嵌式CSS也非常方便,即在< td >直接加上“style="fliter:fliph"”,也能产生同样的效果。上面方法的好处是不用操作源代码,只是点点鼠标就行了。
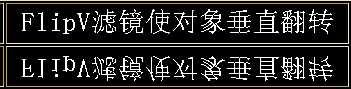
2、垂直“翻身”的文字
请看下面的效果图:
上面是使用了FlipV滤镜的效果,方法和操作步骤与上例完全相同,仅仅只是换了一个滤镜而已,在网页源代码的< head> 与< /head >之间可看到这样几行代码:
< style type="text/css" >
< !--
.flipv1 { filter: FlipV }
-- >
< /style >
在Dreamweaver3中把FlipH、FlipV直接加载到文字上有困难,一般我们把它加载到文字所在的< td >上,这样比较方便,但有一点请你注意:这时滤镜是把对象(< td >)翻转,当然也就包括表格中的空余部分,所以我在上面的例子里采用了“居中”,否则左、右、上、下正好换了个位置,看起来不怎么美观。
在图片上可以直接加载FlipH、FlipV滤镜,只要选取图片加载上滤镜就行了。请看下面的效果:


二、Invert滤镜
Invert滤镜可以把对象的可视化属性全部翻转,其中包括色彩、饱和度和亮度值,从而产生我们平时见到的“底片”或负片的效果。你可能因为要得到一 张“负片”图象而束手无策吧?,有了Invert滤镜,就可以高忱无忧了,它可以得到任何图片的“负片”。其实,有时负片也可获得一种别具一格的风格。请 看下面的效果:

怎么样?看上去有一种特殊的风格吧?!由于本例及后面介绍的几个滤镜的操作步骤同上例相同,故不再重复。对于Invert滤镜及后面的几个滤镜对文字无效!
三、Xray 滤镜
正如这个名称所反映的一样,使用Xray滤镜可以使用权对象反映出它的轮廓并把这些轮廓加亮,就象“X光片”一样。请看下面的效果:

怎么样?有点象黑白的雪景图片吧?!
转载请注明出处-中国设计秀-cnwebshow.com

















