转载请注明出处-中国设计秀-cnwebshow.com
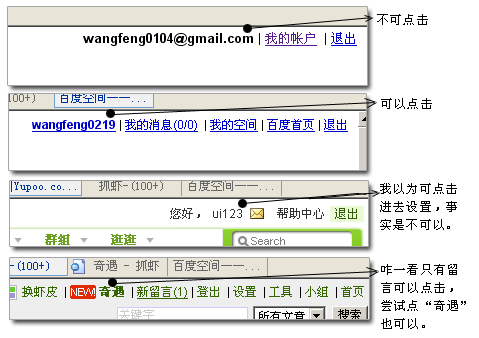
关于超链接中的下划线这个及细节的问题,想必大家都有过讨论和思考,最重要的原则即:让使用者清楚的区分超链接文本和其他文本形式,并潜意识知道可以点击。但对于是否可以潜意识知道可以点击,还是有争议的,不同的人,不同的环境会有不同的见解。 不妨分几个场景讨论一下: 1. 导航区域,潜意识我会去点击。 即便有下划线也是个“古老形式”的摆设,所以一般没有下划线;好的设计不仅满足点击,还满足视觉的层级关系。 2. 整页全是链接,下划线成了可有可无的表现。 象新浪、搜狐首页都是可以点击的,所以下划线的有无意义也就不大,猫扑在首页设计中就去掉了可有可无的下划线。(下图自上而下依次为:新浪、搜狐、猫扑。) 3. 可以点击吗?别让我去猜! 看下面的设计抓图,只有Google和百度的设计我没有疑惑,其他两个的设计我要自己去猜。

 4. 在超链接和文本混排的情况下,下划线更容易让我们去点击。
4. 在超链接和文本混排的情况下,下划线更容易让我们去点击。

















