转载请注明出处-中国设计秀-cnwebshow.com

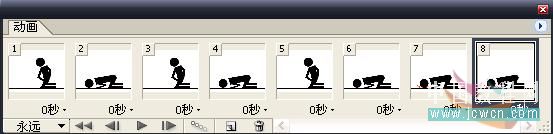
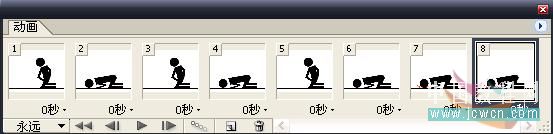
接下来把撞地出血(图层2副本)、撞地出血夸张溅血效果(图层2副本2)都复制到动画面板上,
方法跟第1第2帧一样,一共8帧动画。

7.调整延迟,同时选择前6帧,也就是三次撞地的效果,点击“秒”边上的小三角,出来个选项框,把延迟设为0.3秒


 第7和第8帧设为0.5秒和0.2秒,你可以按CTRL+ALT+P在IEXPLORE上看一下效果,如果没问题就存储优结果就OK了!
第7和第8帧设为0.5秒和0.2秒,你可以按CTRL+ALT+P在IEXPLORE上看一下效果,如果没问题就存储优结果就OK了! 





 第7和第8帧设为0.5秒和0.2秒,你可以按CTRL+ALT+P在IEXPLORE上看一下效果,如果没问题就存储优结果就OK了!
第7和第8帧设为0.5秒和0.2秒,你可以按CTRL+ALT+P在IEXPLORE上看一下效果,如果没问题就存储优结果就OK了!