Fireworks“建立控点法”绘炫彩画面
来源:blueidea
被读123次
转载请注明出处-中国设计秀-cnwebshow.com
3. 如何控制方向
建立了控点并使控点和原图形组合后,应用“缩放模糊”滤镜(为了效果明显,下图中滤镜的参数都设为80),就可以看到模糊沿两者连线的方向。
使用“部分选定工具”拖动控点,就可以控制模糊的方向了。
还有一个要注意的问题就是怎样使控点消失:使用“部分选定工具”选中控点,透明度改为“1”。

学习了“建立控点法”之后,我们就开始实例绘制吧!
4. 实例绘制
学习了“建立控点法”之后,我们就开始实例绘制吧!
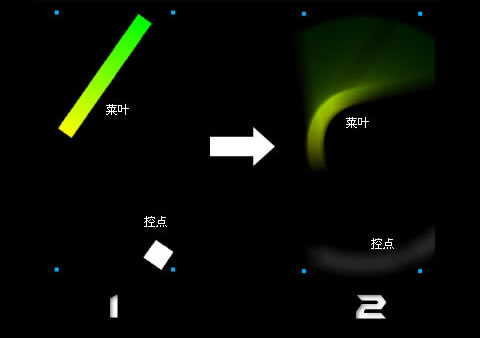
如图画一个白色矩形作为控点,然后再画一个有渐变的矩形(260*40px)作为菜叶,旋转一定角度后,将两者组合起来。
对该组合应用“放射状模糊”滤镜,数量为100,品质为80。

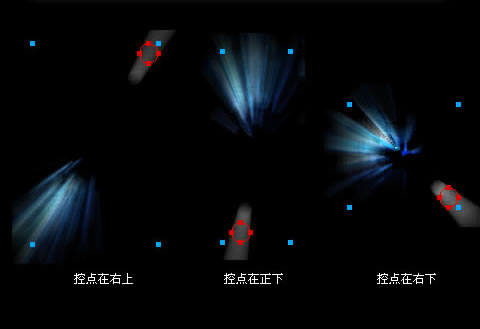
5. 不同的效果
下面我们用相同的方法设计不同样式的菜叶。
在一个600*480黑色背景的画布上摆放好,然后打上一些发光的文字作为装饰。


















