Photoshop将照片处理为艺术插画特效
来源:天极网
被读400次
转载请注明出处-中国设计秀-cnwebshow.com
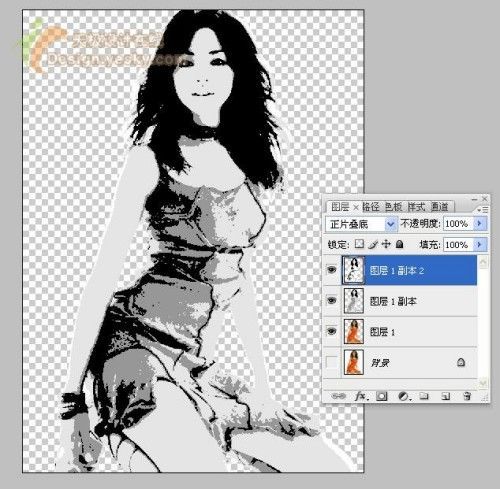
第七步:接下来再执行菜单栏中的“滤镜→杂色→中间值”命令,在弹出的“中间值”对话框中设置“半径”为1个像素,单击“确定”按钮返回。然后将“图层1 副本2”图层的图层混合模式设置为“正片叠底”,如图8所示。

第八步:在图层面板中将“图层1”移动到图层的最上方,然后更改其图层混合模式为“强光”,同时将其“不透明度”设置为70%。接下来按住Ctrl键不放,单击 “图层1”,得到人物选区,然后单击图层面板下方的“创建新图层”按钮,创建出“图层2”,执行菜单栏中的“编辑→描边”命令,在弹出的“描边”对话框中的“描边”区域内设置“宽度”为12 px,“颜色”为白色;在“位置”区域内选中“居外”,如图9所示。按快捷键Ctrl+D键取消选区。

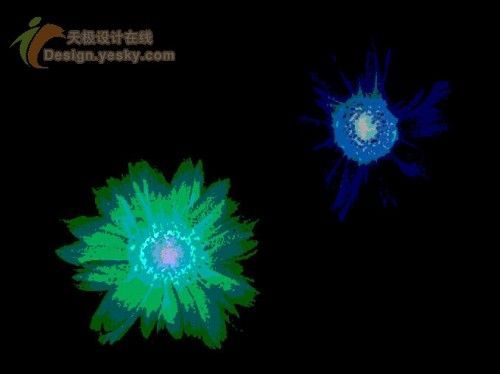
第九步:下面我们来制作背景效果。按快捷键Ctrl+O键,在弹出的“打开”对话框中找到一张图片素材,如图10所示。

第十步:执行菜单栏中的“图像→调整→色调分离”命令,在弹出的“色调分离”对话框中设置“色阶”为4,单击“确定”按钮返回。接下来再执行菜单栏中的“滤镜→杂色→中间值”命令,在弹出的“中间值”对话框中设置“半径”为1个像素,单击“确定”按钮返回。继续执行菜单栏中的“图像→调整→反相”命令,如图11所示。

第十一步:将背景图片拖放到人物图片中形成“图层3”图层,按快捷键Ctrl+T键调整好“图层3”图层中图片的大小。接下来将“图层3”图层移动到“背景”图层上方,这样就制作出来了如图1所示的效果了。

















