一步步用for循环制作烟花效果
来源:flash8.net
被读278次
转载请注明出处-中国设计秀-cnwebshow.com

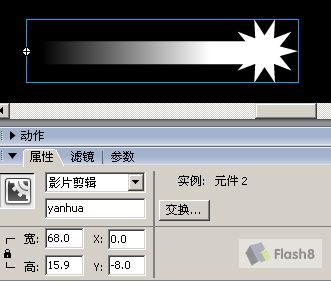
实例命名为:(图八)yanhua

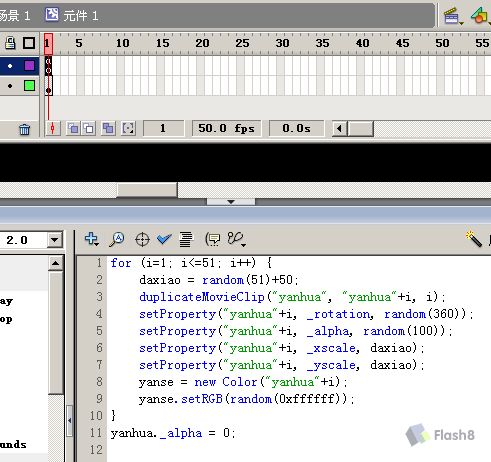
图层2的代码是:(图九)

for (i=1; i<=51; i++) {
daxiao = random(51)+50; //定义大小比例变量
duplicateMovieClip("yanhua", "yanhua"+i, i); //复制新实例
setProperty("yanhua"+i, _rotation, random(360)); //设置新实例随机旋转角度
setProperty("yanhua"+i, _alpha, random(100)); //设置新实例随机透明值
setProperty("yanhua"+i, _xscale, daxiao); //设置新实例随机缩放比例
setProperty("yanhua"+i, _yscale, daxiao);
yanse = new Color("yanhua"+i); //设置新实例颜色对象
yanse.setRGB(random(0xffffff)); //赋值为随机颜色
}
yanhua._alpha = 0; //实例本身设置为透明,使其不可见
daxiao = random(51)+50; //定义大小比例变量
duplicateMovieClip("yanhua", "yanhua"+i, i); //复制新实例
setProperty("yanhua"+i, _rotation, random(360)); //设置新实例随机旋转角度
setProperty("yanhua"+i, _alpha, random(100)); //设置新实例随机透明值
setProperty("yanhua"+i, _xscale, daxiao); //设置新实例随机缩放比例
setProperty("yanhua"+i, _yscale, daxiao);
yanse = new Color("yanhua"+i); //设置新实例颜色对象
yanse.setRGB(random(0xffffff)); //赋值为随机颜色
}
yanhua._alpha = 0; //实例本身设置为透明,使其不可见
回到主场景中,右键点击元件1,选择链接,设置链接名称为:yan(图十)

















