Flash DateChooser 组件传值给Html方法,试验用!
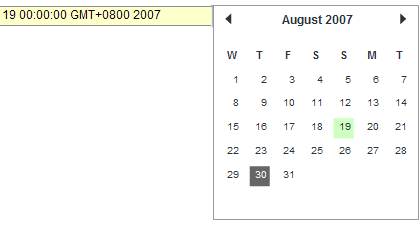
先看一下效果吧! http://www.zishu.cn/attachments/month_0708/s.html
制作的步骤!
1、先在HTML中写一下input ,命名为 input1 .
 程序代码
程序代码
2、制作FLASH:先建一个FLASH文件,大小为220px * 220PX 。从组件库中拖一个DateChooser 组件出来,放在场景中。命名为 datatest 。然后在第一帧写上如下代码!然后导出一下。
 程序代码
程序代码
//得到传进来的input id
var inputId = inputId;
var obj = new Object();
obj.change = function () {
//得到时间值
valuetime = datatest.selectedDate;
//拼接javascript
js = 'javascript:result(''+valuetime+'',''+inputId+'');';
//执行 javascript
getURL(js);
//测试用
//trace(js);
};
datatest.addEventListener("change",obj);
//测试用,看一看input id 取到了没有
//swf.text = inputId;
3、在HTML代码中加入这个刚刚导出的SWF文件。通过wmode:transparent 设为透明。在SWF后边加上inputId的参数,把input的名字传进去,能过FLASH中var inputId = inputId在FLASH中得到。代码如下:
 程序代码
程序代码
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0"
width="220" height="220">
<param name="movie" value="f.swf?inputId=input1" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<embed src="f.swf?inputId=input1" width="220" height="220"
quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer"
type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
</div>
4、写CSS:

















