三、利用样式表美化表格。
1、直接重新定义<td>,样式表的详细定义我不作介绍,定义表格边框主要是在样式编辑器的Border选项中,如图十一;

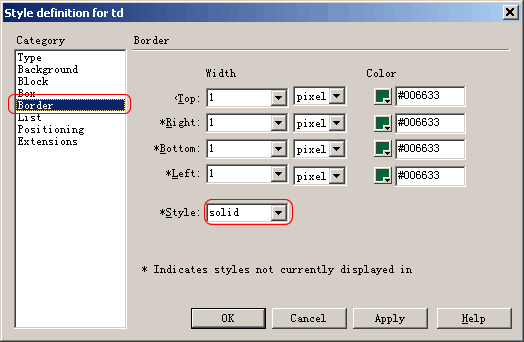
(图十一)
Width代表上下左右的边框宽度;Color可以分别定义上下左右边框的颜色;Style可以丁一边框的样式,常用的为solid(实线),其它类型还有:dotted(点线)、dashed(虚线)、double(双线)、groove(槽线)、ridge(脊线)、inset(内陷)、outset(外陷)。不过有几个类型必须是IE5.5以上版本才可以看到的。
2、重新定义了<td>后的表格外观如图十二;

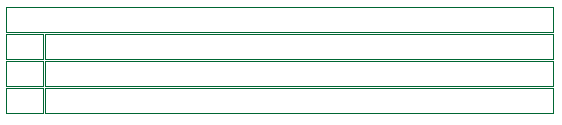
(图十二)
3、我们取消对<td>的重新定义,单独定义一个.tdstyle样式,具体参数如图十三;

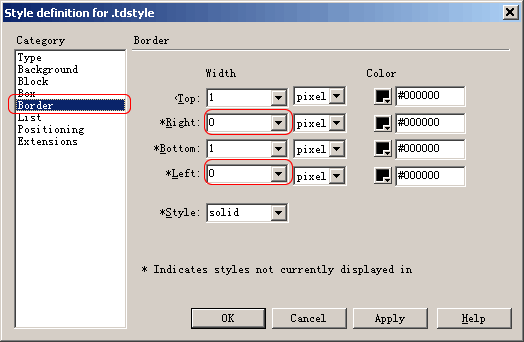
(图十三)
注意在这里我们定义了顶端和下端的边框宽度为1像素,左右两边的为0。
4、最后的表格效果见图十四;

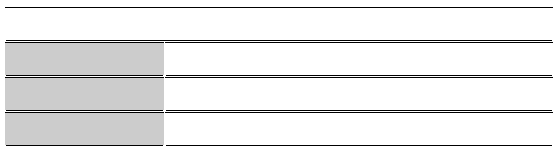
(图十四)