【制作图片上的超级链接】
注意,我们这里所说的图片上的超级链接是指在一张图片上实现多个局部区域指向不同的网页链接。比如一张中国地图的图片,单击了不同的省跳转到不同的网页。可点的区域就是热区。为了演示制作效果下面的中国地图我加了一些链接,你可以用鼠标测试。鼠标移动到省份的热区,会显示提示,如果有预先设置的网站,点击会进入对方的网站。

【制作方法】
1、首先插入图片。单击图片,用展开的属性面板上的绘图工具在画面上绘制热区。
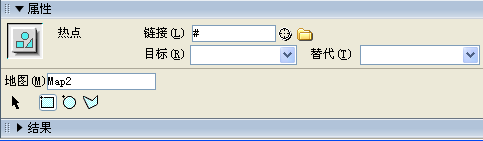
2、属性面板改换为热点面板如图:链接输入框:填入相应的链接。替代框:填入你的提示文字说明。目标框:不作选择则默认在新浏览器窗口打开。

3、保存页面, 按F12预览,用鼠标在设置的热区检验效果。
提示:对于复杂的热区图形我们可以直接选择多边形工具来进行描画。替代框填写了说明文字以后,光标移上热区就会显示出相应的说明文字。
超级链接属性面板中的目标选项。
“目标”我们称它为目标区。也就是超级链接指向的页面出现在什么目标区域。默认的情况下域中总有四个选项。
①_blank :单击链接以后,指向页面出现在新窗口中。
②_parent:用指向页面替换他外面所在的框架结构。
③_self:将连接页面显示在当前框架中。
④_top: 跳出所有框架,页面直接出现在浏览器中。
【小结】本节教程主要探讨创建页面的链接。
1、内部链接:链接到本站点的其他文档。
2、外部链接:链接到本站点以外的其他文档。
3、E-Mail链接:单击该链接,可以打开浏览者的邮件系统。
4、图片热区链接:使你的链接更灵活更有个性