( 3 )插入图片。将光标置于图层内,在图层中插入图片,如图 57-4 所示。
 提示:插入图片后,可以对图片进行热点区域的设置,有关热点区域设置的知识读者可参考本书实例 39 。
提示:插入图片后,可以对图片进行热点区域的设置,有关热点区域设置的知识读者可参考本书实例 39 。
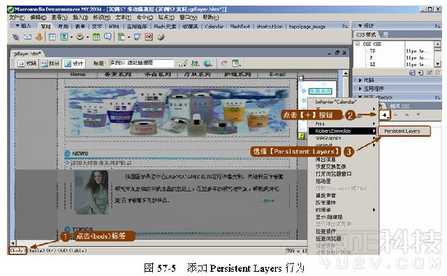
( 4 )添加 Persistent Layers 行为。在文档窗口的左下角单击 <body> 标签选中整个页面,按 Shift + F3 键打开行为面板,添加 Persistent Layers 行为,如图 57-5 所示。
 ( 5 )设置基本参数。弹出【 Persistent Layers 】对话框后,在【 Select Layer 】中选择要应用行为的图层 Layer1 ,然后选择【 Stick to the position Specified by the following options 】命令,表示根据选项来确定层的位置,如图 57-6 所示。
( 5 )设置基本参数。弹出【 Persistent Layers 】对话框后,在【 Select Layer 】中选择要应用行为的图层 Layer1 ,然后选择【 Stick to the position Specified by the following options 】命令,表示根据选项来确定层的位置,如图 57-6 所示。
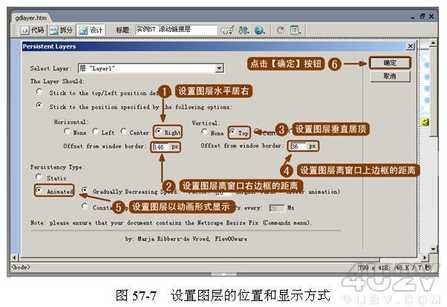
 ( 6 ) 设置图层水平方向和垂直方向的位置参数,并设置图层以动画形式滚动,如图 57-7 所示。设置完成后单击【确定】按钮。
( 6 ) 设置图层水平方向和垂直方向的位置参数,并设置图层以动画形式滚动,如图 57-7 所示。设置完成后单击【确定】按钮。
 ( 7 ) 此时在页面编辑状态下不能正确显示图层的位置。保存页面并按 F12 键在浏览器中进行预览。读者在制作过程中可参考本实例素材文件夹中的 gdlayerok.htm 效果文件。至此,本实例制作完成。
( 7 ) 此时在页面编辑状态下不能正确显示图层的位置。保存页面并按 F12 键在浏览器中进行预览。读者在制作过程中可参考本实例素材文件夹中的 gdlayerok.htm 效果文件。至此,本实例制作完成。