步骤三 部署站点组件
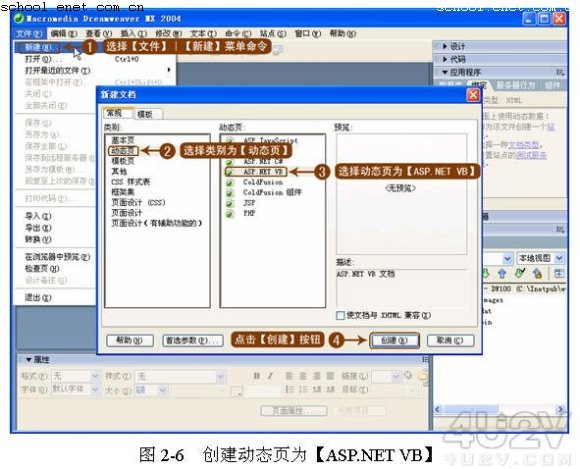
( 1 )选择【文件】|【新建】菜单命令,在弹出的【新建文档】对话框中创建动态页为【 ASP.NET VB 】,如图 2-6 所示。

提示:由于本书主要讲解 ASP.NET 网络应用程序的开发,所以是要通过新建 ASP.NET 动态页进行开发的。而且如果不通过新建空白的 ASP.NET 动态页,是不能进行下一步骤的。
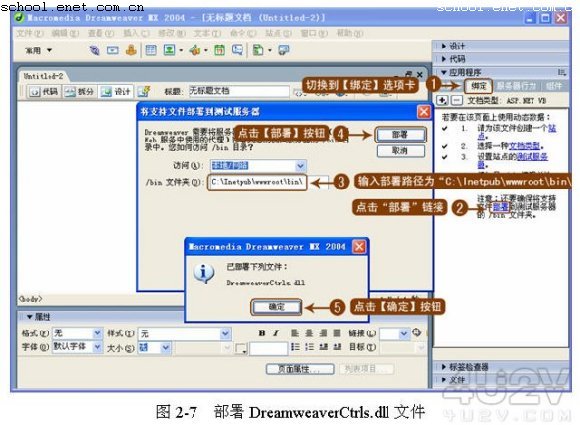
( 2 )设置部署目录。切换到【应用程序】面板,选择【绑定】选项卡,单击【部署】按钮,在弹出的【将支持文件部署到测试服务器】对话框中将部署目录设置为“ C:Inetpubwwwrootbin ”,如图 2-7 所示。
提示:这里的绑定其实就是绑定 DreamweaverCtrls.dll 文件, DreamweaverCtrls.dll 文件是 Dreamweaver 下 asp.net 服务器行为运行的必要组件。 DreamweaverCtrls.dll 文件名称及其所在目录 bin 名称不能更改,并且 bin 文件夹必须保存在站点的根目录下。
本书第 75 例至第 90 例将以该站点进行网络应用程序开发。

( 3 )如果在“ c:Intepubwwwroot ”文件夹下找不到“ aspnet_client ”文件,请将“光碟 源文件 实例 2aspnet_client ”文件夹复制到“ c:Intepubwwwroot ”文件夹下。
提示:“ aspnet_client ”文件在安装 .NET 框架时,默认情况下安装到“ c:Intepubwwwroot ”文件夹下(系统盘为 C 盘时)。
构建好了开发环境,在 Dreamweaver 中建立好站点之后,可以说是网络应用程序的加工厂的构建完毕,可以加工各种产品——网页、网络应用程序等等。