
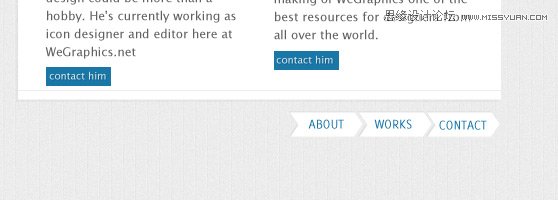
我们创建也是一个不错的菜单,只需在下面的白框,它应该是在这一点上,清楚如何实现这个菜单。我们增加了一刚一柔内阴影“箭头”。 
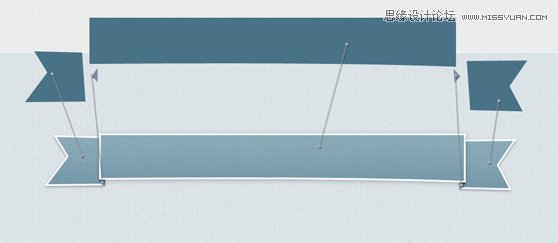
第5步 – 中间带中间的元素,我们的设计是一个内容丰富的信息图表中引入的一大功能区,其中包含一个口号。为了实现这一功能区,我们将创建5个自定义形状使用钢笔工具,像往常一样,(我再次提醒的是,如果你是一个初学者,你可以阅读入门:Photoshop的钢笔工具,以了解更多有关如何使用这工具)。一起来看看究竟是什么样的形状,我们需要绘制(注:主要形状和#798ea4为较深的形状),我们将使用#497287。 
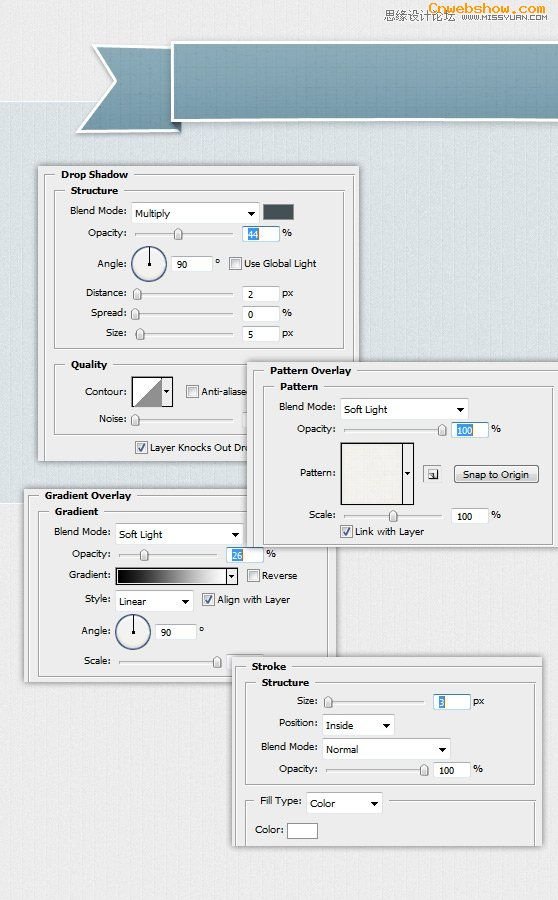
怎么样的风格呢?好了,我们申请的“前端形状相同的风格,”你可以看到下面(的模式,我们要使用,是从旧纸上WeGraphics 模式)。 
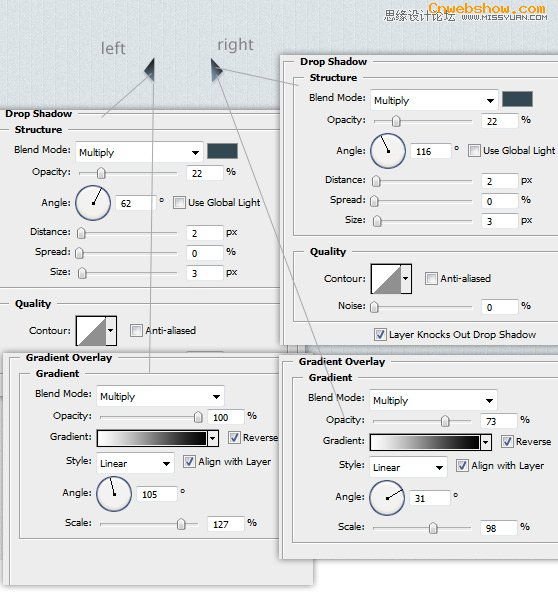
对于两个小三角形,应用以下样式: 
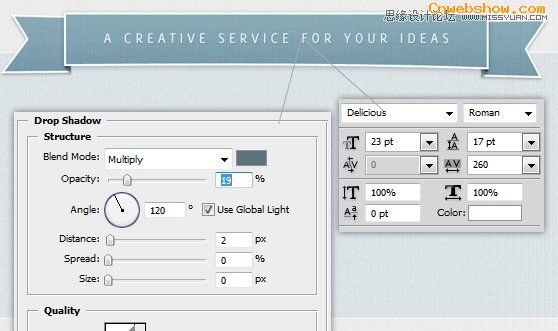
启动子添加的口号。 
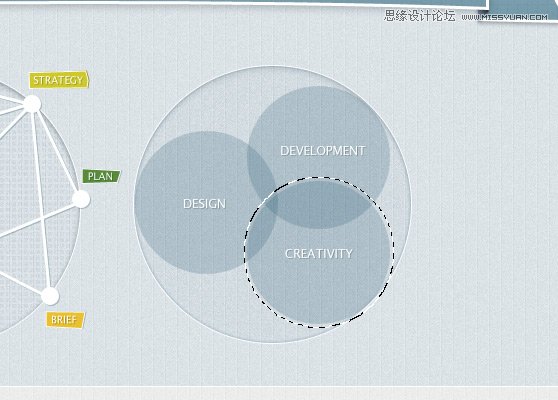
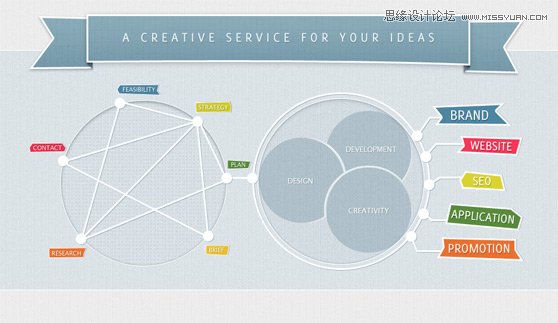
第6步 – 信息图表需要合成的我们的fictionary设计工作室的创作过程中加入少许的信息图表新生儿从的想法。下面你可以看到大结局的结果(明显的,它只是一个简单的例子,如何发展背后的一个项目,你可以描述一个创造性的过程)。 
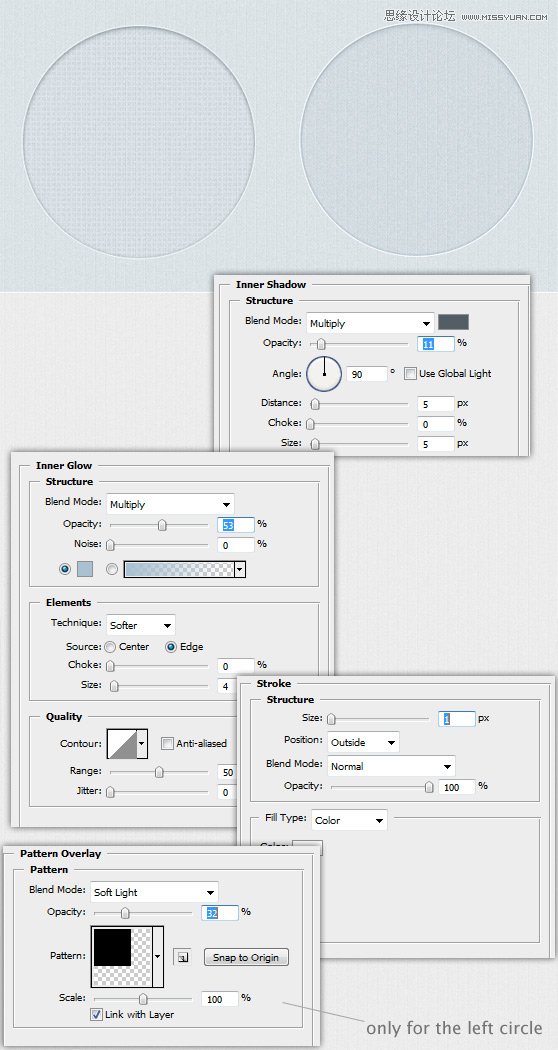
开始设计的两个圆(按住Shift键画一个完美的圆周,颜色为#3d3d3d)。设置,左侧的形状,填充为0%;合适的形状,设置混合模式为亮光,填充为35%。添加样式,如下所示(为图案叠加为左侧的形状的形状,除了它是相同的)。 
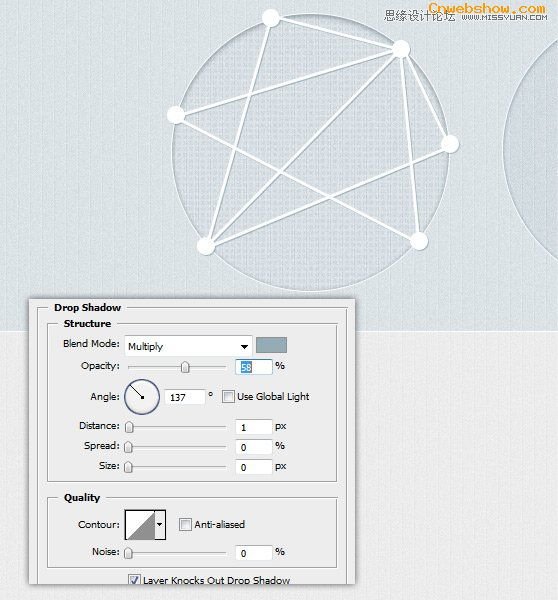
需要注意的是左边的圆圈中使用自定义的模式,我们可以采取的步骤2相同的技术来创建此模式。使用椭圆工具(白色的小圆圈一次,然后把它复制到再次使用)和线工具(重量:3px的,颜色为#FFFFFF)设计图在左侧。集团所有创建的形状和线条,重复的组,将其转换为智能对象,然后栅格化了。现在,您可以将样式添加到该层。 
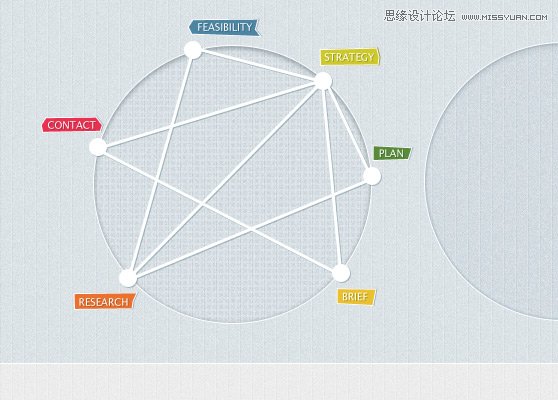
使用钢笔工具绘制一些标签(使用鲜艳的色彩:#d82f4c,#edcd59,4d85a2#598b3b),然后将它命名使用横排文字工具,您可以申请一个的软降shadwo到,标签和文字。 
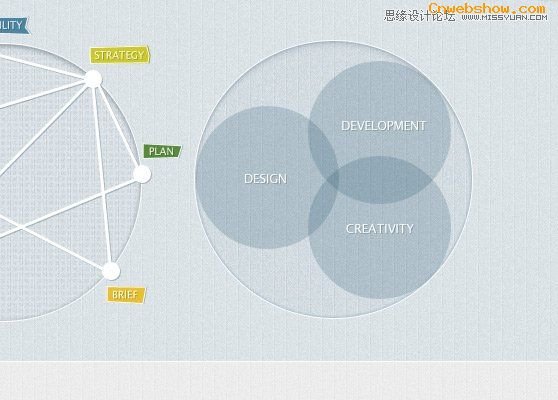
在正确的圈等三个圆圈,设置填充为20%,添加文字(你可以申请一个软阴影的字符串),如图所示。 
现在,我们要隐藏超出部分的“设计”与“发展”界。正如已经看到的,我们将使用图层蒙版。按Ctrl +单击在“图层”调板中的“创意”圆的形状,然后去选择>修改>扩展的值设置为3个像素。