2. 下面代码是层滚动代码,我们插到层标记< div >的下面:
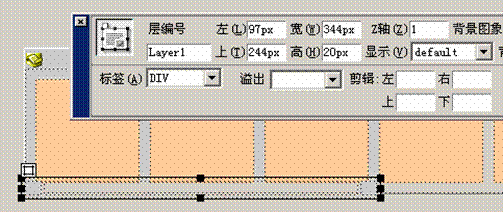
插入时注意layerW的值为剪辑(clip)右的值,这里为340。
< script language="javascript" >
< !-- //by hve
var layerW=340; //设定显示区域的宽
var layerH=parseInt(slayer.style.height);
var layerL=parseInt(slayer.style.left);
var layerT=parseInt(slayer.style.top);
var step=0; //scroll value
function movstar(a,time){
if (a< 0&&step >-parseInt(slayer.scrollWidth)+layerW||a >0&&step< 0)
mov(a);
movx=setTimeout("movstar("+a+","+time+")",time);
}
function movover(){
clearTimeout(movx);
}
function mov(a){
slayer.style.left = (step+=a) + layerL;
clipL=0-step;
clipR=layerW-step;
clipB=layerH;
clipT=0;
slayer.style.clip="rect("+clipT+" "+clipR+" "+clipB+" "+clipL+")";
}
//-- >
< /script >
3. 再插入一个层放置“控制按钮”。
这个层靠在前面层的下面,用来放置“控制按钮”,位置可以根据需要自行调整,如下图。我们这里用表格的色块当作控制按钮,如果做两个箭头形状的图片会更好。