| 52、我们先把注意力集中在头发的右半边,通过调整颜色来匹配女孩的头发。执行图像>调整>色相/饱和度,降低饱和度-39。再执行图像>调整>色阶,将最前面的滑块向右移到56。
现在为hair层添加一蒙版。用黑色笔刷盖住hair层不需要的部分,包括全部左侧的头发,这部分就可以结束了 。 |
 |
| 53、融合的看来不错哈,但是你应该会注意到沿模特颈部和脸部这一区域,带有厚重的暗调,混合看起来不错,但你会看到一个厚实的黑暗的一面的模型的颈部和脸部。
这是由painted fabric, dirty background 和 dirty background2层根据girl层的形状修改而来的,可却没有包含头发。不过解决的方法很简单哦~~:用仿制图章工具,选择一个小的柔角笔刷,在每一层的头发区域多仿制出一点来,就ok啦。 |
 |
| 54、再次从girl2中复制/粘贴出头发选区,调整其大小方向,放置在如图的位置。 |
 |
| 55、遵循以上步骤来再做一个无缝融合:按照色相/饱和度、色阶、蒙版、仿制图章的顺序。 |
 |
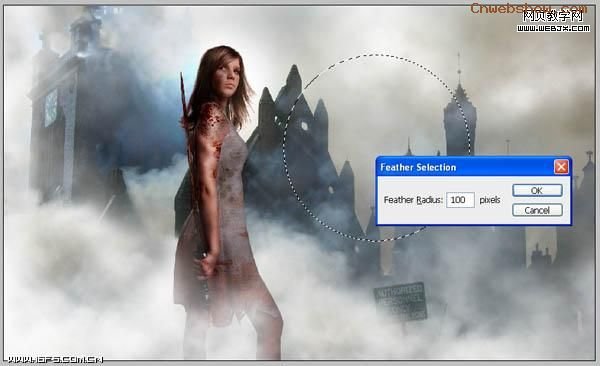
| 56、现在给画面制造一些“战火!”在girl组层上面,所有烟雾层下面创建一新层,名为:"fire glow"。用椭圆工具画出一个大大滴选区,并用100px来羽化。 |
 |
| 57、将选区填充为橙色,我用的是fc6e05, 变更混合模式为叠加,不透明度为70%。基本制造出了战火引发硝烟的幻觉感。多复制几次这个层,并把副本分散的遍布下~ 你可以参考下图。 |
 |
| 58、还不赖,但我们创建的所有烟雾层有个问题:我们把一个对比度很高的对象放在了一个低对比度的背景上。两个元素看起来并不适合放在一起。我们要解决这个问题: 创建一新层,放在图层面板的顶端,名为“black crush”,用黑色将其填充。改变混合模式为叠加。用橡皮工具,调整不同尺寸和不同透明度,由中心开始往外擦。 最终,中间部分应该是完全擦掉了,而边缘几乎没有擦。 |
 |
| 59、要记住哒是:远景相对来说应该淡些,近景应该深些。举个例子:把那些背景建筑擦抹的越多,给人的感觉它们离的就越远,保持住近景的暗度,最终你将会看到以下结果。 |
 |
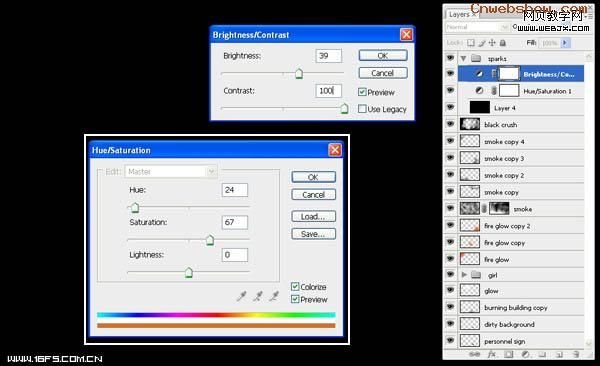
| 60、这幅图已经完成的非常漂亮了,但是是否还有兴趣在这再添加些火星儿。(这种手法根据Jayan Saputra的火的教程 fire tutorial,进行了小小的修改,因此我要感谢他教给了我这么牛X的技术! 创建一个新组重新开始。名为“sparks”,在这个组中新建一图层,并填充为黑色。(我们这样做的原始是因为我们将要使用一些仅仅在本组中的调整层,而不是一张完全的照片),创建一个色相/饱和度调整层和一个亮度/对比度的调整层,如图所示。 注意:把亮度、对比度调整层放在最顶端是非常重要的。 |
 |