第九步。
新建图层重命名为”wallpaper”,使用矩形工具新建iphone屏幕。

打开SimekOneLove 提供的iPhone 壁纸,置于“wallpaper”图层的上方,按Alt+Ctrl+G创建剪切蒙版。

第十步。
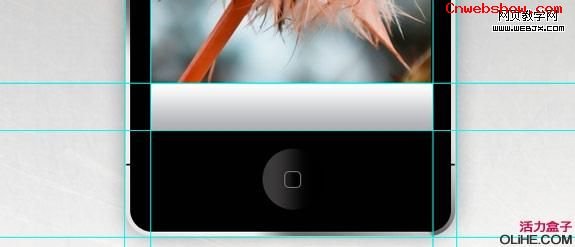
现在我们来创建照相机的工作界面。新建图层,重命名为“Camera Button”,沿着参考线绘制矩形, 添加渐变叠加,颜色设置为#abacb0到#FFFFFF。

第十一步。
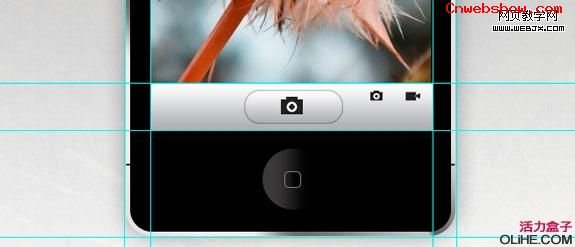
接下来创建照相机按钮。使用圆角矩形工具,圆角半径设置为20px,绘制按钮。对按钮应用渐变叠加( 设置同第十步),添加内阴影效果,设置如下:


第十二步。
接下来通过组合基本图形绘制照相机图标。照相机图标中的白色圆形是用椭圆工具画的,然后添加3px的 外描边。群组并复制照相机图标,移动到照相机操作栏的右上角,然后使用相同的方法绘制视频图标。

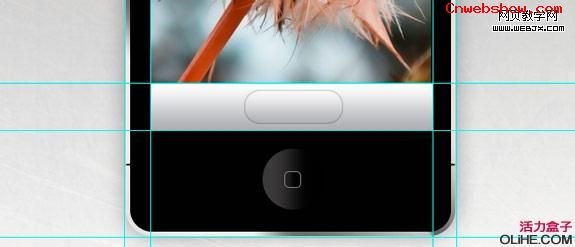
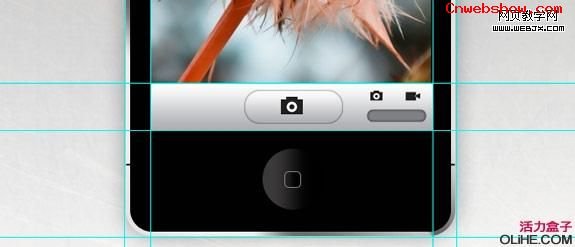
接下来制作照相机滑动按钮。首先绘制半径为20px的圆角矩形,添加颜色叠加样式(颜色#7e7f84),添 加内阴影。

画一个小一些的圆角矩形作为滑动按钮如下图,复制“Camera Button”图层样式,粘贴到当 前图层。

第十三步。
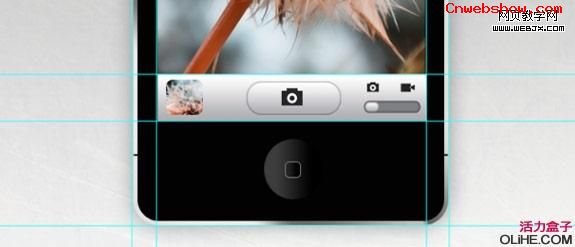
绘制另外一个圆角矩形(圆角半径10px)作为“照片预览”窗口。

复制屏幕壁纸图层置于最顶层,按Ctrl+Alt+G创建剪切蒙版,然后Ctrl+T调整壁纸尺寸以符合预览窗口 大小。

第十四步。
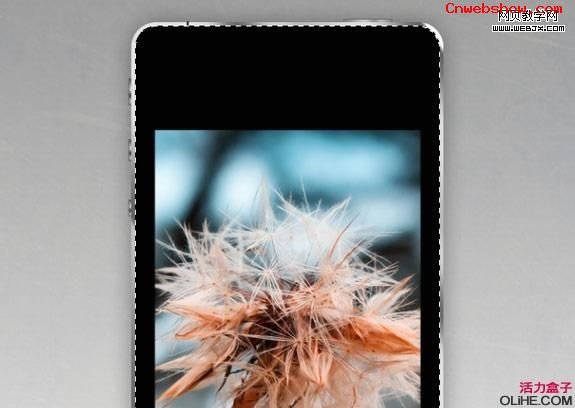
现在创建手机的高反光效果。按Ctrl键单击“Body Layer”图层取得选区。

执行“选择-编辑-收缩”,收缩半径5px。

新建图层,置于图层最顶端,创建白色到透明的渐变叠加如下图:
