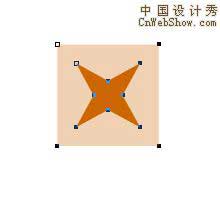
去掉它们的轮廓线,即设置Stroke为None。按住Ctrl在空白处点击取消选择,然后再单独选中正方形,利用Ungroup解组。
在进行Blend前需要分别选中两个节点,否则得不到我们要的调和效果。这里我们选中它们左上角的节点,如图,这两个节点变成空心表示被选中。

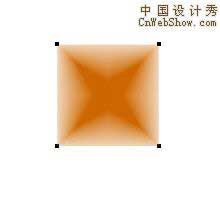
好了,现在按一下Blend按钮,效果就出来了,我这里Steps只设为了16,需要更好的效果你可以自己加大数值。

圆锥渐变
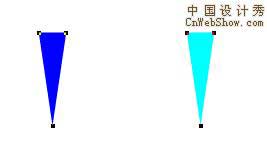
这种渐变制作最复杂,首先绘制一个等腰三角形,也是用多边形工具,先设置边线为3,然后绘制一个等边三角形,只要把左右两个节点向内移动相同的距离,就能得到等腰三角形了,再填充深蓝色,去掉边线以后,再水平复制一个,填充为淡蓝色。

同时选中后调和,Steps为30,效果如图

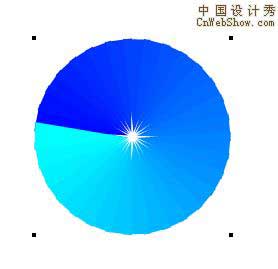
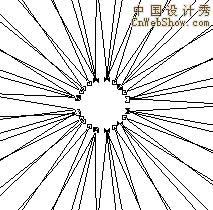
绘制一个正圆,圆的直径约等于等腰三角形的高度,然后同时选中两者,按住Join Blend to Path,出现如图的效果。选中调和体后,请执行Ungroup命令两次,打散成为单个的三角形。
先选中正圆,打开View,选Hide Selection,把圆隐藏起来。
在状态栏切换显示模式为Keyline,对圆心进行放大,然后拖出一个矩形选择区,以选中所有靠近圆心的节点。如图。

接着参照上面菱形渐变的设置,对它们中心对齐,再次切换回原来的显示模式并且为100%显示。对所有的三角形建组后,圆锥渐变就出来了。

不过现在还有点问题,这边缘部分不光滑,我们还要进一步修改下,还记得刚才隐藏的圆吗?现在再次让它显示出来,选择View-Show All,