3、位置调整好之后,确定复制的曲线被选中,再次使用此命令,这时会看到在复制的曲线左上方相同的距离上又产生了新的复制曲线,不断执行复制命令,即可产生图中具有一定层次和空间感的曲线组
4、可设置线条颜色或填充色则产生图.右二的效果
5、选择椭圆工具,绘制一个椭圆,将轮廓设置为红色,在“xtra工具”中双击“镜像”工具,打开对话框多重的,数值为12
6、在椭圆中心单击,则得到图右下角效果图
7、使用矩形工具绘制矩形,并设置轮廓色为绿色和紫色,并把矩形“十”字形放置
8、分别使用“取消组”,将它们拆组,然后选择绿色的矩形并选中其右上方的节点,接着在按下shift键的同时选择紫色的矩形及其左上方的节点
9、选择“xtra operations”命令打开相应的工具箱,并在其中单击混合命令图标,产生效果左上图
10、使用矩形绘制四个矩形,并由大到小分别将它们的轮廓色设置为白色,绿色,紫色,黄色
11、同理进行拆组,使用混合,选中白色矩形右上端点和绿色矩形的左上端点,进行混合,同理对紫色与黄色进行混合,得到右上图的效果
例九:神奇图案三

操作重点:
1、首先利用矩形工具按住shift绘制一个正方形,然后双击比例工具,在对话框中设置比例为90%,复制数为2,将得到三个同心的矩形,设置线条宽度为4
2、设置内外框颜色为红,中间为白色,同时选择这三个边框,用鼠标单击“混合”,在对象面板中调整步数
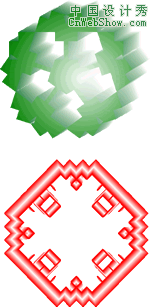
3、选中混合后的图形,打开“xtra参数”面板,选择其中“分形”工具,用鼠标单击三下,便会发现原来的四边形框变为图中下图效果,如果继续单击则又变为不同的效果。.
分形工具:可以产生非常奇特的效果,使用此工具,系统会自动地从选择对象的各个角点开始有规律地对原对象路径作一些对称操作,从而产生一个非常有特色的对称图案
4、再在画布中画一个五角星,取消轮廓线,进行圆形渐变,填充颜色从绿色到白色,调整渐变的圆心稍偏离中心
5、仍采用“分形”工具,执行数次,在“对象”面板中选中“甚至奇偶数”,得到上图的效果。(完)