 。得到的结果如图5所示。
。得到的结果如图5所示。

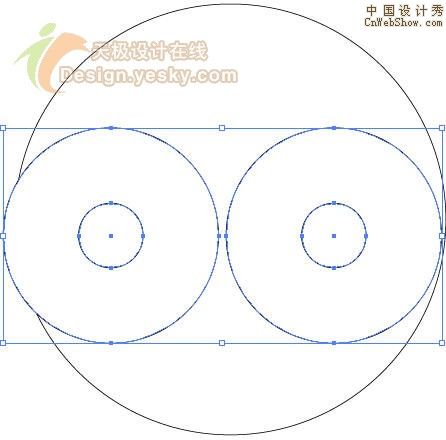
图5 对齐两组圆
8.下面将这左边两个圆组合的右侧与右边两个圆组合的左侧紧挨在一起。先单击绘图区空白处取消选择,然后再选中左边两个圆的组合,单击“对齐”面板左侧的“变换”面板,记下这个组合的X坐标,例如“52.785 mm”,然后再单击选中右边的组合,在“变换”面板中将其X坐标改为“152.785mm”,因为每个组合的宽度都为100mm,这样通过改变X坐标,就可以精确地将两个组合紧挨到一起了。
9.再将两个组合同时选中,按Ctrl+G将其组合到一起。也就是说,现在是四个圆成为一个组合。我们已经多次用到组合功能,在绘制图形时,最好能够熟练地运用组合功能。保持新组合的选中状态,按住Shift键的同时单击最大的圆,将所有的圆同时选中。
10.下面我们将最大的圆与新得到的组合对齐一下。单击“对齐”面板中的“水平居中对齐” 和“垂直居中对齐”
和“垂直居中对齐” ,将选中的大圆与组合对齐,结果如图6所示。
,将选中的大圆与组合对齐,结果如图6所示。

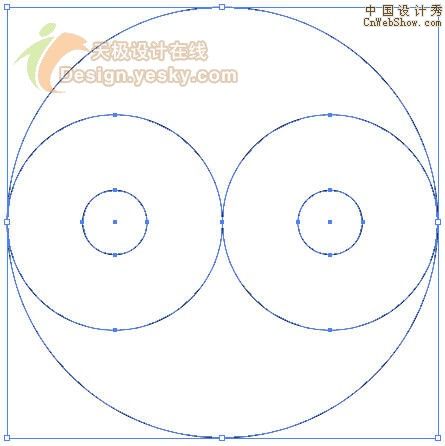
图6 对齐大圆与新的组合
到这里,不知您注意到没有,本例中圆的对齐与位置变换都是非常精确的,这种技巧可以用到许多标志设计或其它图形设计中。
11.再稍微改一下,就能看到最终的八卦鱼形状了。单击工具箱中填色下方的“无”按钮 ,将填充色设置为无,描边色默认的黑色不必修改。先在绘图区空白处单击一次取消选择图形,然后单击工具箱中的“直接选择工具”
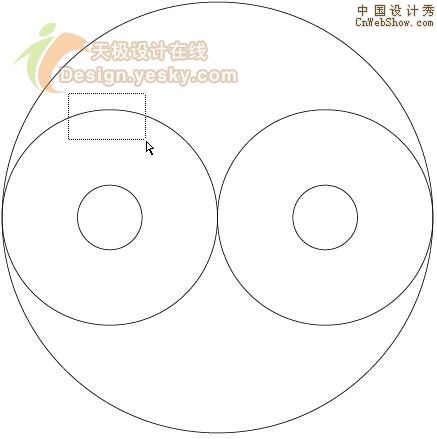
,将填充色设置为无,描边色默认的黑色不必修改。先在绘图区空白处单击一次取消选择图形,然后单击工具箱中的“直接选择工具” ,在如图7所示位置划选框,这样可以选中直径为100mm的圆形上方的锚点。选中该锚点后,敲键盘上的Delete键将其删除。用同样的方法再将另一个直径为100mm的圆形下方的锚点删除,得到如图8所示的图形。
,在如图7所示位置划选框,这样可以选中直径为100mm的圆形上方的锚点。选中该锚点后,敲键盘上的Delete键将其删除。用同样的方法再将另一个直径为100mm的圆形下方的锚点删除,得到如图8所示的图形。

图7 选择锚点

图8 八卦鱼图形
12.接下来要做的工作是填充颜色,如果用以前版本的Illustrator,还要经过路径运算后才能进行填充。现在使用Illustrator CS2中的实时上色功能,可以很轻松地填色。
先按Ctrl+A将图形全部选中,然后单击工具箱中的“实时上色工具” (快捷键为K),
(快捷键为K),