3.调整至合适角度(如过制作一整套图标,请记住保留设置参数,以应用于整套图标设计保持风格统一)选中 Preview 可以既时的看到画板中图形的应用效果。

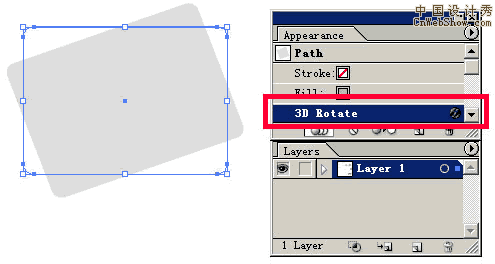
4.可以在 Appearance 棉板里看到所应用的 3D Rotate 效果,并可以随时通过双击调出 3D Rotate 窗口进行调节。

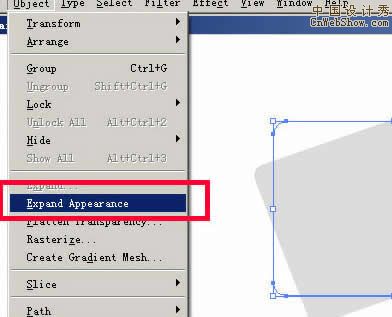
5.调整至合适角度,使用 object 菜单下的 Expand Appearance 命令把应用效果的图形“打散”: 即不再具有 Appearance 的属性。

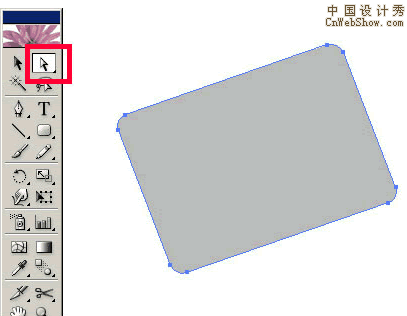
6.选用工具栏中的白色箭头选中我们需要的图形用 Ctrl+c( 复制 ) Ctrl+v (粘帖)提取出来, 其余的无用图形删除。

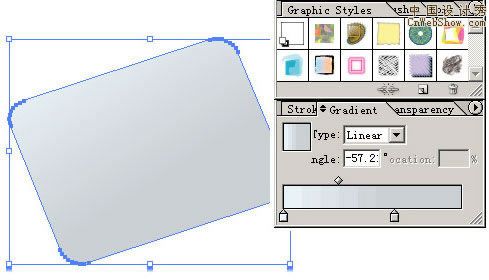
7.随后我们用渐变色给这个图形上色,用 Gradient 面板设计渐变颜色,用 Swatch 面板调整颜色,这里采用的是线型(linear)渐变,假设光源来自左上角,这将是后面所有图标上色的依据。

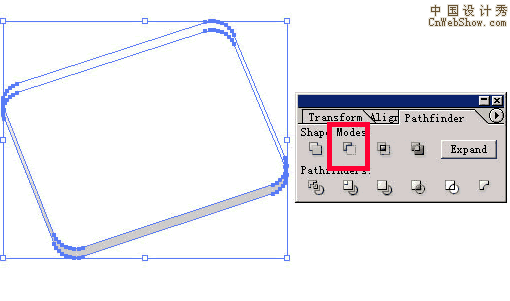
8.把此图形复制一遍,按图中方式排列,同时选中两个图形,然后调出 Pathfinder 面板, 使用 Subtract form sharp area 制作出此图形的立体厚度。然后可以点击 Expand 按钮展开此合并图形。

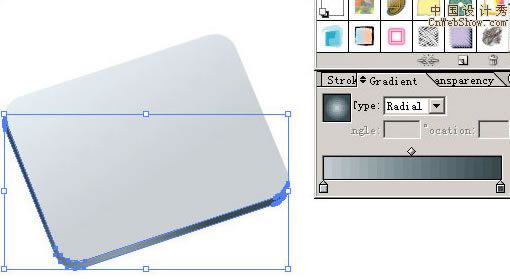
9 随后我们给这个图形也上色,同样使 G radient 面板,在这里我采用的圆行渐变模式。

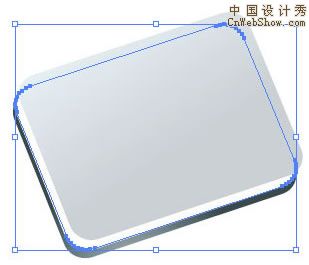
10.这一步我们准备为这个“面板”增加一些高光。先复制一个同样的图形填充为白色置于此“面板”下方。

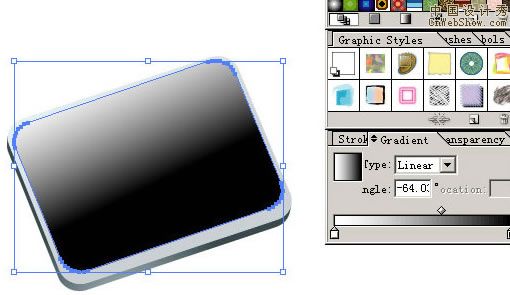
11.随后再复制一个同样的图形置此“面板”上方,并适当缩小一些,采用黑白两色线性渐变填充。

12.随后同时选中此黑白渐变图形以及下面的“面板”图形,打开 Transparncy 面板,点击面板右下方的小箭头在弹出菜单中使 用 Make Opacity Mask
