LiveMotion字体制作:立体字
来源:eNet硅谷动力 作者:吸血鬼*4u2v
被读521次
转载请注明出处-中国设计秀-cnwebshow.com
LiveMotion可以轻而易举的作出漂亮的立体效果的文字。 
图:1
1. 从file菜单中选new或者按快捷键ctrl+n新建一个图形。 
图:2
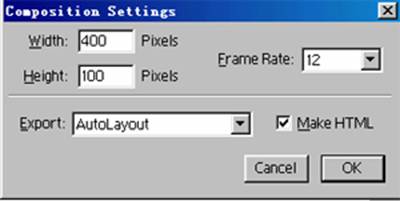
2. 弹出新建设置对话框如下图,设置图形长度width=800个像素,图形高度height=100个像素,其他设置默认。然后按ok键。 
图:3
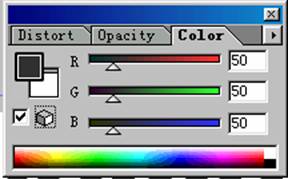
3. 设置背景颜色。在color面板中点击背景色,设置R:0,G:150,B:150。 
图:4
4. 使用文本工具。如图。 
图:5
5. 创建adobe livemotion文本。在font中选择字体,在size中设置大小,
在tracking中可适当调整文字的间距。然后单击ok。 
图:6
6. 然后在color面板中设置文字颜色。R:50,G:50,B:50 
图:7
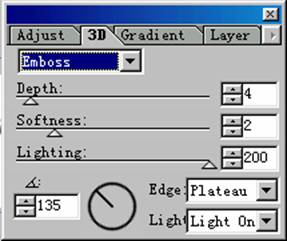
7. 选择3D选项,设置为Emboss(浮雕),,Depth(深度): 4, Softness(柔化):2, Lighting(亮度):200。角度:135,edge:plateau(高地),light:light only(仅用亮光)。 
图:8
这样,一个简单的立体字就轻松的制作完毕了!大家还可以根据需要改变设置就可以制作多种多样的立体字!

















