Flash AS 制作用鼠标可以观看图片各个部分的效果,至于具体怎么用,你就自己决定吧!这个教程因为制作方法非常简单所以不给大家提供Fla源文件了! 先看演示效果:
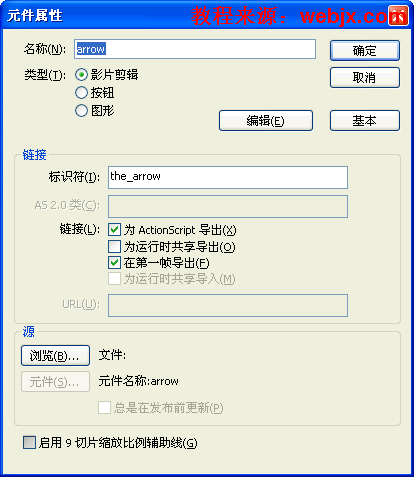
制作方法非常简单。 首先准备一幅大的图片(图片尽量足够大),导入到Flash库中,然后建立一个影片剪辑map,把图片放到这里来,调整到合适位置。 然后再建立一个影片剪辑,制作一个箭头。 回到主场景中在第一帧添加如下代码: 保存测试吧!在这里演示因为网络原因我只给大家导入一幅小图。

_root.attachMovie("map", "map", 1);
_root.attachMovie("the_arrow", "the_arrow", 2, {_x:250, _y:175});
the_arrow.onEnterFrame = function() {
this._x += (_xmouse-this._x)/5;
this._y += (_ymouse-this._y)/5;
dist_x = this._x-250;
dist_y = this._y-175;
angle = Math.atan(dist_y/dist_x)/(Math.PI/180);
if (dist_x<0) {
angle += 180;
}
if (dist_x>=0 and dist_y<0) {
angle += 360;
}
this._rotation = angle;
deltax = -(this._x-250)/90;
deltay = -(this._y-175)/90;
map._x += deltax;
map._y += deltay;
if (map._x>1000) {
map._x = 1000;
}
if (map._x<-500) {
map._x = -500;
}
if (map._y>1000) {
map._x = 1000;
}
if (map._y<-650) {
map._y = -650;
}
};

















